概要
WoredPressのブロックエディタには、数多くのブロックパターンがあります。



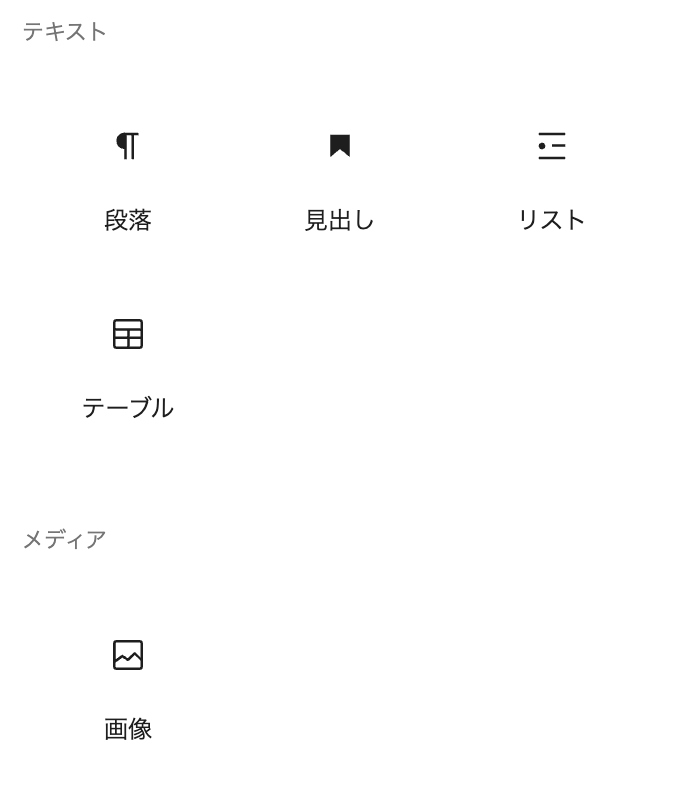
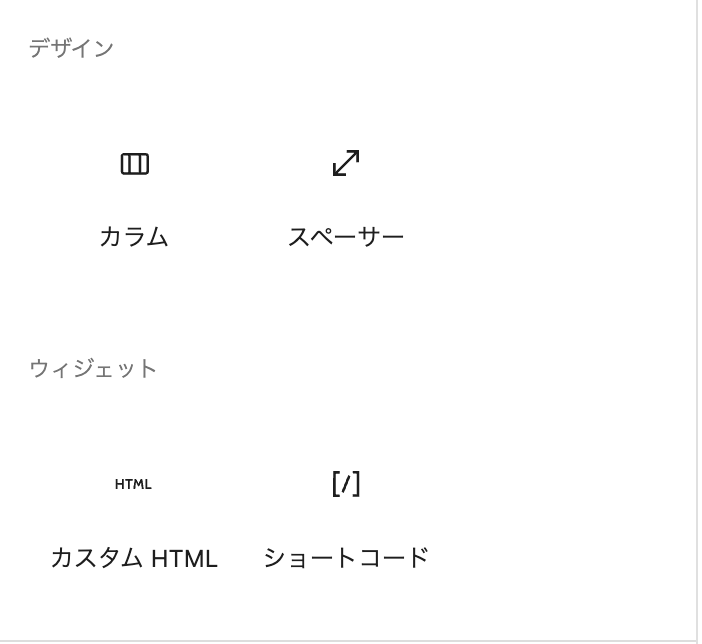
↑の画像に載っているのはごく一部です。
大変便利ではあるのですが、実際には全く使わないものも数多くあり、混乱を招くこともあります。
また、自作テーマを作る際には、全ブロックパターンに対応するCSSを指定するのは非常に大変です。
そこで、「利用するブロックエディタのパターンを限定する」ことが必要になります。
コードで制限する
テーマのfunctions.phpに下記を追記します。
※パスはwp-content/themes/テーマ名/functions.php
//functions.php
add_filter( 'allowed_block_types', function($allowed_block_types) {
$allowed_block_types = array(
// 見出し
'core/heading',
// 段落
'core/paragraph',
// リスト
'core/list',
'core/list-item',
//画像
'core/image',
// テーブル
'core/table',
// スペーサー
'core/spacer',
// カラム
'core/column',
'core/columns',
//カスタムhtml
'core/html',
//ショートコード
'core/shortcode',
);
return $allowed_block_types;
});
上記コードにて指定したブロックのみが利用可能となります。
以下のような表示になります。


ずいぶんすっきりしましたね。
表示するブロックの指定方法について
先述のコードを見ると、表示するエディタが「core/ブロック名」のように指定されていることがわかります。
コードと対応するブロック名については、公式にて紹介されていますので、下記を参照してください。

「埋め込み」ブロックについて ※2024/5/5 追記
「埋め込み」に属するブロックについては、この記事の方法では個別に表示・非表示を指定することはできません。
これについては、以下の記事で紹介しております。
管理画面から制限する
コード編集することなく、ブロックの表示を限定することができます。
方法
①3点リーダー(画面右上)をクリック
②「設定」を選択
③「ブロック」を選択し、不要なブロックからチェックを外す。
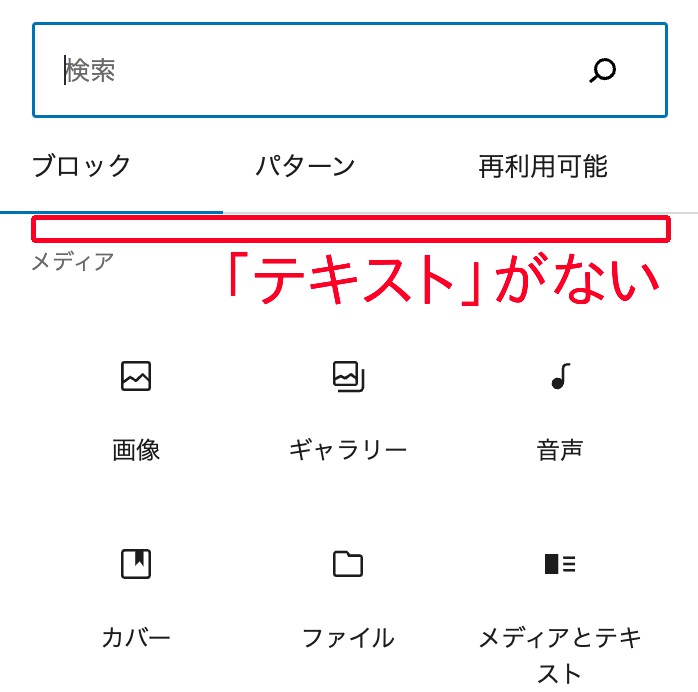
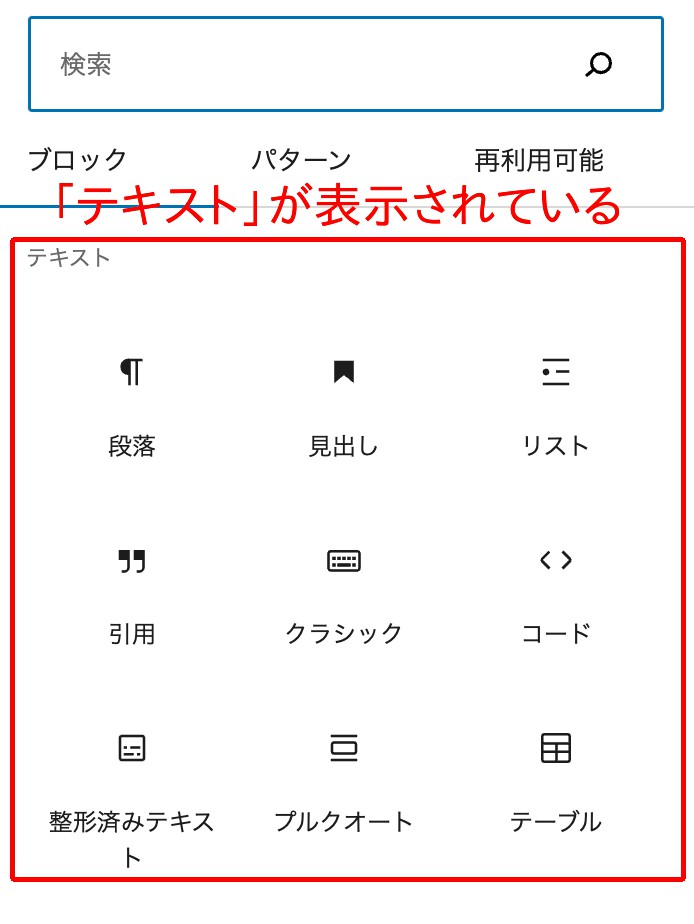
↓では「画像」を非表示にしています。

これで表示したいブロックのみ表示することができます。
欠点
この方法であれば、プログラミングの知識はいりません。
しかし、欠点もあります。設定が当該ユーザのみにしか反映されないことです。
仮にユーザAでブロック表示を一部削除したとしてもユーザBには反映されません。
↓のように、ユーザごとに表示が変わってしまいます。
ユーザAの場合

ユーザBの場合

管理画面を複数ユーザが利用する可能性がある際には、混乱を招く危険があります。
そのような場合には、先述の「function.phpからブロックエディタの機能を制限する」方法をおすすめします。
参考
・WordPress公式:コアブロックリファレンス
・deep-space.blue:【WordPress】投稿タイプごとにブロックの表示非表示を切り替える



コメント