概要
WordPressのブロックエディタには、数多くのブロックパターンがありますが、全部使う人は少ないでしょう。
また、自作テーマを作る際には、全ブロックパターンに対応するCSSを指定するのは非常に大変です。
そのような場合に、ブロックエディタの種類を絞る方法を、以前に下記の記事で紹介しました。
ただし、「埋め込み」ブロックについては、前回の記事内容だけでは対応できません。
埋め込みブロックは別途対応が必要な理由
前回の記事で紹介した方法
先述の記事で紹介したのは以下の2つの方法です。
①functions.phpからadd_filter( ‘allowed_block_types’) を用いて絞り込む
②管理画面から絞り込む
①については以下のようなコードでした。
//functions.phpへの追記例
add_filter( 'allowed_block_types', function($allowed_block_types) {
$allowed_block_types = array(
// 見出し
'core/heading',
// 段落
'core/paragraph',
// リスト
'core/list',
'core/list-item',
// 画像
'core/image',
// テーブル
'core/table',
// スペーサー
'core/spacer',
// カラム
'core/column',
'core/columns',
// カスタムURL
'core/html',
// ショートコード
'core/shortcode',
// 埋め込み
'core/embed'
);
return $allowed_block_types;
});
前回の記事の方法の問題点
先述の方法では、いずれの方法でも「埋め込み」に関しては、グループ全体の表示・非表示の指定しかできません。
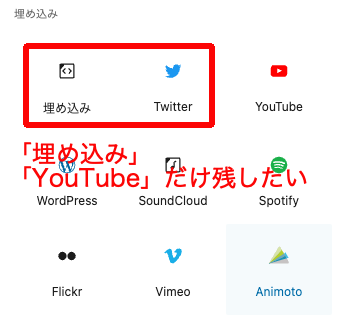
つまり画像のように一部だけ残すことができないのです。

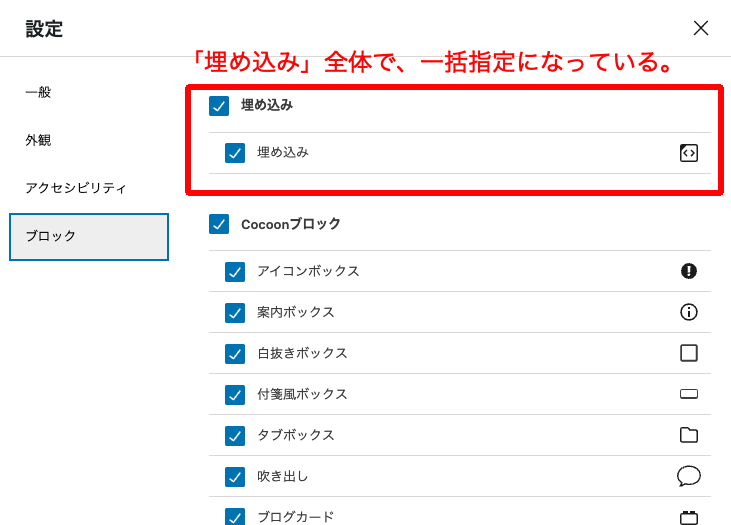
管理画面から絞り込もうとすると、「埋め込み」に関しては一括指定になってしまっていることがわかります。

よって、「埋め込み」グループに属するエディタの表示・非表示を個別に指定する場合は、別途対応が必要となります。
一部の埋め込みブロックだけ残すには?
JavaScriptで「表示しない埋め込みブロック」を指定する
下記の内容の、remove-block.jsを作成します。
wp.domReady(() => {
// 埋め込み
//youtubeは表示したいのでコメントアウトする
//wp.blocks.unregisterBlockVariation("core/embed", "youtube"); //YouTube
wp.blocks.unregisterBlockVariation("core/embed", "collegehumor"); //CollegeHumor
wp.blocks.unregisterBlockVariation("core/embed", "twitter"); // Twitter
wp.blocks.unregisterBlockVariation("core/embed", "wordpress"); // WordPress
wp.blocks.unregisterBlockVariation("core/embed", "soundcloud"); // SoundCloud
wp.blocks.unregisterBlockVariation("core/embed", "spotify"); // Spotify
wp.blocks.unregisterBlockVariation("core/embed", "flickr"); // Flickr
wp.blocks.unregisterBlockVariation("core/embed", "vimeo"); // Vimeo
wp.blocks.unregisterBlockVariation("core/embed", "animoto"); // Animoto
wp.blocks.unregisterBlockVariation("core/embed", "cloudup"); // Cloudup
wp.blocks.unregisterBlockVariation("core/embed", "crowdsignal"); // Crowdsignal
wp.blocks.unregisterBlockVariation("core/embed", "dailymotion"); // Dailymotion
wp.blocks.unregisterBlockVariation("core/embed", "imgur"); // Imgur
wp.blocks.unregisterBlockVariation("core/embed", "issuu"); // Issuu
wp.blocks.unregisterBlockVariation("core/embed", "kickstarter"); // Kickstarter
wp.blocks.unregisterBlockVariation("core/embed", "meetup-com"); // Meetup.com
wp.blocks.unregisterBlockVariation("core/embed", "mixcloud"); // Mixcloud
wp.blocks.unregisterBlockVariation("core/embed", "reddit"); // Reddit
wp.blocks.unregisterBlockVariation("core/embed", "reverbnation"); // ReverbNation
wp.blocks.unregisterBlockVariation("core/embed", "screencast"); // Screencast
wp.blocks.unregisterBlockVariation("core/embed", "scribd"); // Scribd
wp.blocks.unregisterBlockVariation("core/embed", "slideshare"); // Slideshare
wp.blocks.unregisterBlockVariation("core/embed", "smugmug"); // SmugMug
wp.blocks.unregisterBlockVariation("core/embed", "speaker-deck"); // Speaker Deck
wp.blocks.unregisterBlockVariation("core/embed", "tiktok"); // TikTok
wp.blocks.unregisterBlockVariation("core/embed", "ted"); // TED
wp.blocks.unregisterBlockVariation("core/embed", "tumblr"); // Tumblr
wp.blocks.unregisterBlockVariation("core/embed", "videopress"); // VideoPress
wp.blocks.unregisterBlockVariation("core/embed", "wordpress-tv"); // WordPress.tv
wp.blocks.unregisterBlockVariation("core/embed", "amazon-kindle"); // Amazon Kindle
wp.blocks.unregisterBlockVariation("core/embed", "pinterest"); // WordPress.tv
wp.blocks.unregisterBlockVariation("core/embed", "wolfram-cloud"); // Wolfram Cloud
wp.blocks.unregisterBlockVariation("core/embed", "pocket-casts"); // Pocket Casts
});
これで、指定したエディタが非表示になります。
functions.phpで読み込む
作成したremove-block.jsをfunctions.phpで読み込みます。
add_action( 'enqueue_block_editor_assets', function() {
wp_enqueue_script( 'remove-block', get_template_directory_uri().'/js/remove-block.js', [], false, true );
} );
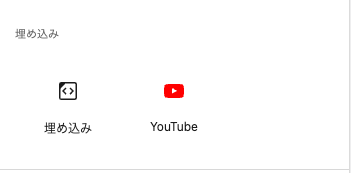
これで、「埋め込み」のコンテンツのうちyoutubeだけを残すことができました。

まとめ
ブロックの絞り込みについては、以下の手順で行うとよいでしょう。
①functions.phpからadd_filter( ‘allowed_block_types’) で絞り込む(前回の記事の内容)
※表示したいブロックを選ぶ
②remove-block.jsから絞り込む(今回の記事の内容)
※表示しないブロックを選ぶ
①と②併用する理由
②だけでも絞り込みは可能。
ここまでの内容を読んで「②だけじゃダメなの?」と思った方もいるでしょう。
確かに、②だけで「埋め込み」以外のブロックも管理することは可能です。
②の問題点
②では、「表示しないブロックを選ぶ」ことになります。
つまり、指定していないブロックは表示されてしまうのです。
ブロックはWPやテーマの更新等によって追加されることがあります。
この際に、表示しなくても良いブロックが表示されてしまう可能性があるのです。
①のメリット
①であれば、↑の問題は発生しません。
「表示したいブロックだけを指定する、他は非表示」となるので、新規追加されたブロックが意図せず表示されることはありません。
「埋め込み」要素について詳細に指定できない以外は、①の方が優れていると思います。
したがって、①と②を併用するのが良いでしょう。
参考(外部サイト)
WordPress公式:エディター機能の無効化




コメント