コンタクトフォームが必須な理由
サイトを運営する際に、コンタクトフォームの設置は必須です!
その理由として以下のようなものがあります。
①緊急事態が発生した際に連絡を受けることができる
②広告の審査に通りやすくなる
③サイトの安心感アップにつながる
特に①は重要で、誤った情報や権利上問題のある内容をうっかり掲載してしまった際に、気付いた方からフォームを通じて連絡をもらうことで、削除等対応を迅速に行うことができるようになります。
また、今時のサイトはお問い合わせフォームがあるのが普通なので、それが無いと、ユーザに「信頼できないサイトだな・・・」という悪印象を与えてしまいます。
というわけで、お問い合わせフォームの必要性をあまり感じていなかった方も極力設置することをおすすめします。
導入方法
この記事では、基本的なコンタクトフォームをプラグイン 「Contact Form 7」を使って設置する方法を紹介いたします。
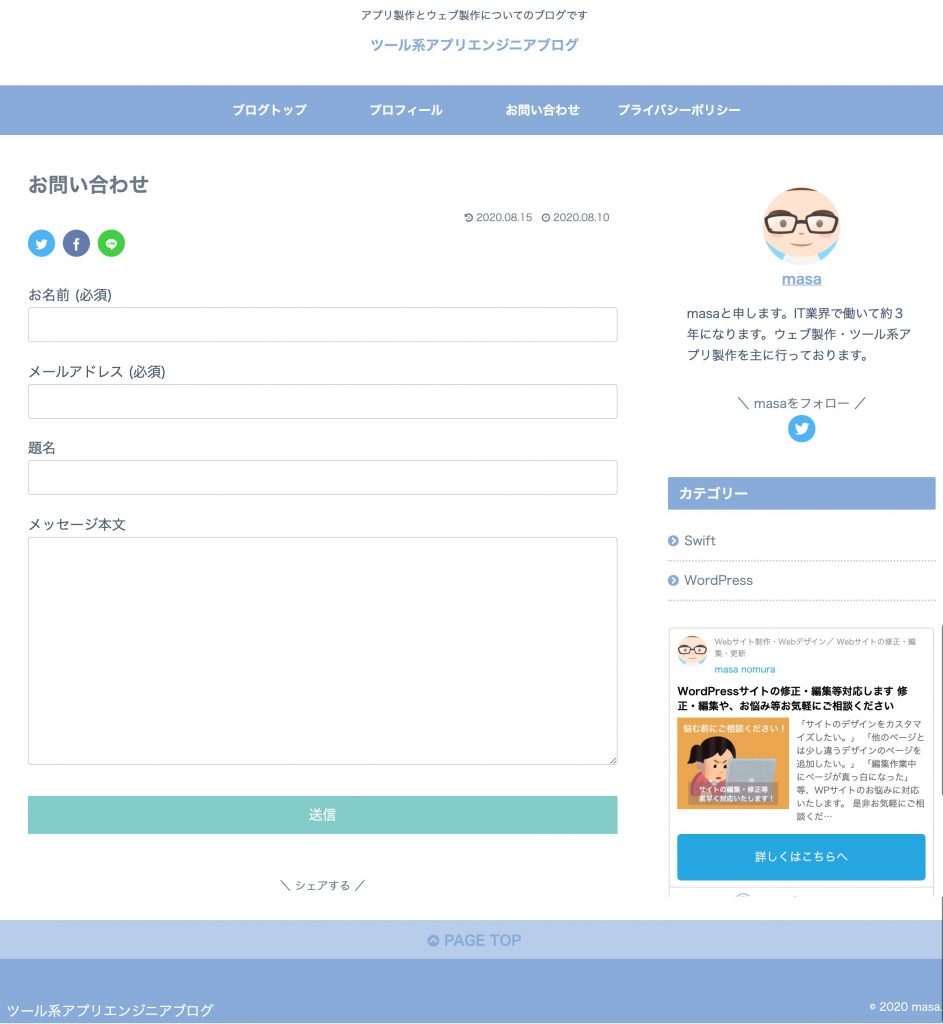
下画像のようなコンタクトフォーム を設置します。

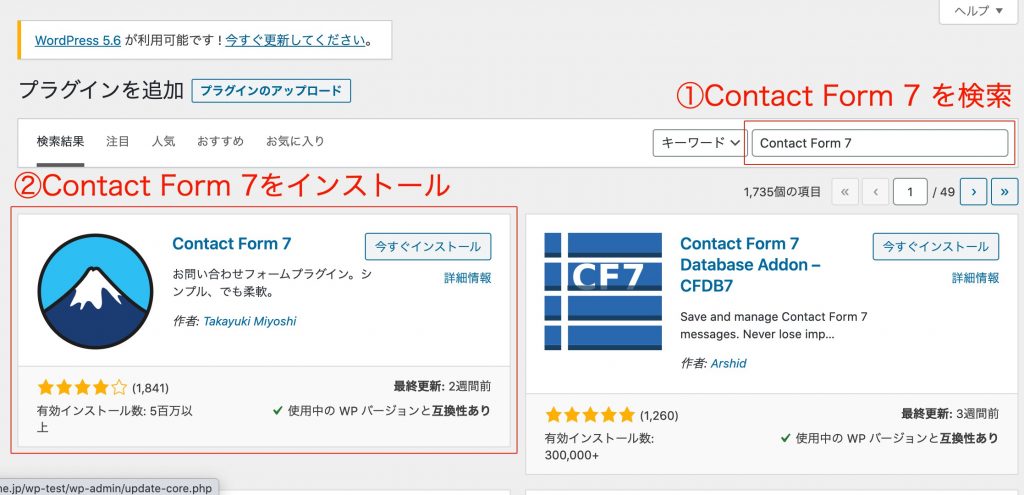
①インストール
まずはWP管理画面の左メニューから、「プラグイン 」→「新規追加」と遷移して、プラグイン 追加画面に遷移します。

インストール後に、インストール済プラグイン 一覧画面に遷移して、Contact Form 7を有効化してください。
②コンタクトフォームを固定ページに埋め込む
早速、固定ページにコンタクトフォームを表示してみましょう。
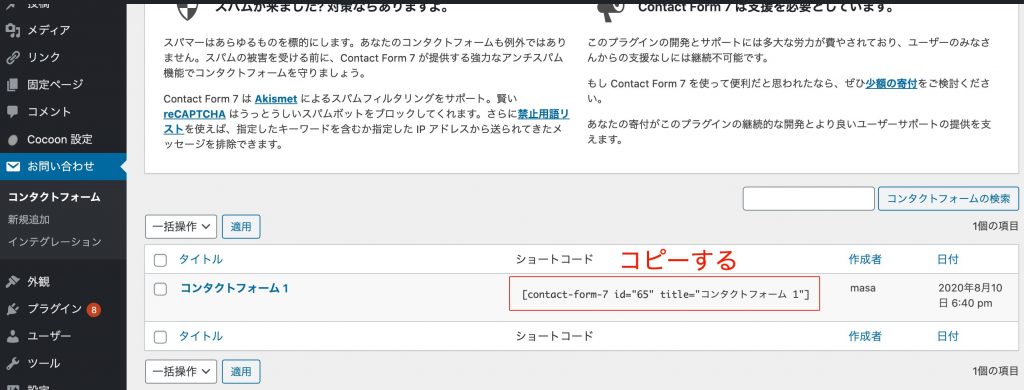
管理画面の左メニュー「お問い合わせ」をすると、フォーム一覧画面が表示されます。
Contact Form 7ではデフォルトでテンプレートを用意してくれており、それを固定ページに埋め込むだけで最低限コンタクトフォームを利用することができます。
下画像の「コンタクトフォーム 1」がテンプレートです。
固定ページに埋め込むためには「ショートコード」が必要になります。これをコピーしてあげてください。

※「ショートコード」の説明はここでは割愛いたします。
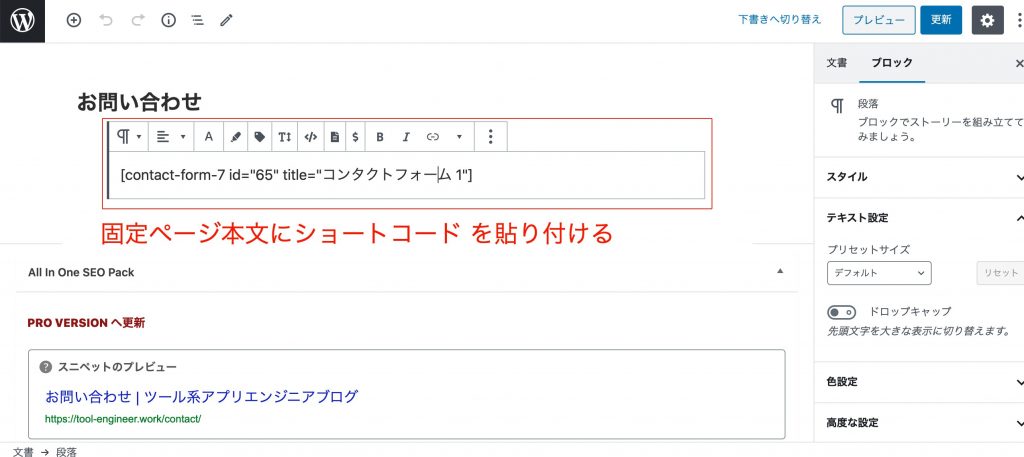
先ほどコピーしたショートコードを、固定ページを埋め込むページ本文に貼り付けます。

これだけで簡単にコンタクトフォームを設置することができます!下画像のようにコンタクトフォーム がページに表示され、実際に利用することができます。

※デフォルトでは、メールの送付先は管理者メールアドレスになっています。それ以外を送付先をしたい場合は、Contact Form7の設定画面から編集する必要があります。
③Flamingoの導入
ここまでに行った設定だけでも、お問い合わせフォームとしては問題なく使えるのですが、1点問題があります。
それは、フォームから送られてきた内容が、WPの管理画面から確認できない点です。
このままにしておくと、メールに気づかなかった場合や、既読にして忘れてしまった場合などに、問い合わせをスルーしてしまうという事態が発生する可能性があります。これは大問題です。
そこで登場するプラグイン が『Flamingo』です。
このプラグイン はインストールして有効化するだけで、設定等は一切せずにすぐに利用できます。
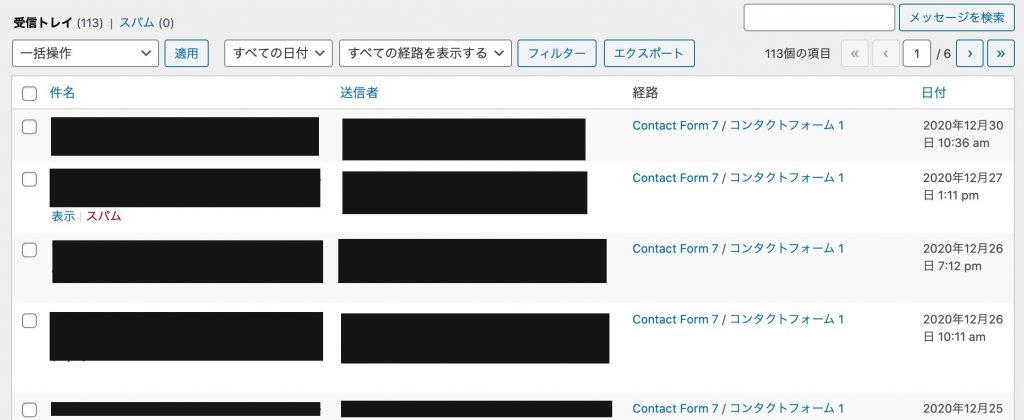
有効化すると、管理画面左メニューに「Flamingo」という項目が追加されます。この中の「受信箱」の項目を選択すると、これまでに来た問い合わせを一覧で確認できます。

今回の記事で紹介した内容でできるのは、あくまで「最低限使える」コンタクトフォームです。
Contact Form 7は非常に多機能なアプリで、まだまだたくさん機能もあります。
実際に導入してみてデフォルトのコンタクトフォームに不足を感じたり、設定がうまくいかないケースがあると思います。
そんな方向けにココナラでWPのお悩み相談に対応しておりますので、下記のリンクよりお気軽にご相談ください!
WordPressサイトのお悩み伺います 修正・編集や、エラー対応等お気軽にご相談ください


コメント