
この記事では無料WordPressテーマ『Cocoon』について紹介します。
Cocoonには以下のような特徴があります。
①個人ブログ向きのデザイン
②豊富なデザインスキン
③非常に多機能。プラグイン をほとんど使わなくてもサイト運営可能
特に③については、無料テーマではトップクラスだと思います。デザインからSEO、アナリティクスによるアクセス解析まで、プラグイン を使わずに簡単に設定することができます。
ちなみにこのブログもWordPressサイトなのですが、利用しているテーマはCocoonです。
導入方法
まずは導入方法を紹介致します。
手順1:インストール
ダウンロードページから親テーマ・子テーマをダウンロードします。共にzip形式です。解凍する必要はありません。
手順2:WP管理画面にてテーマ設定
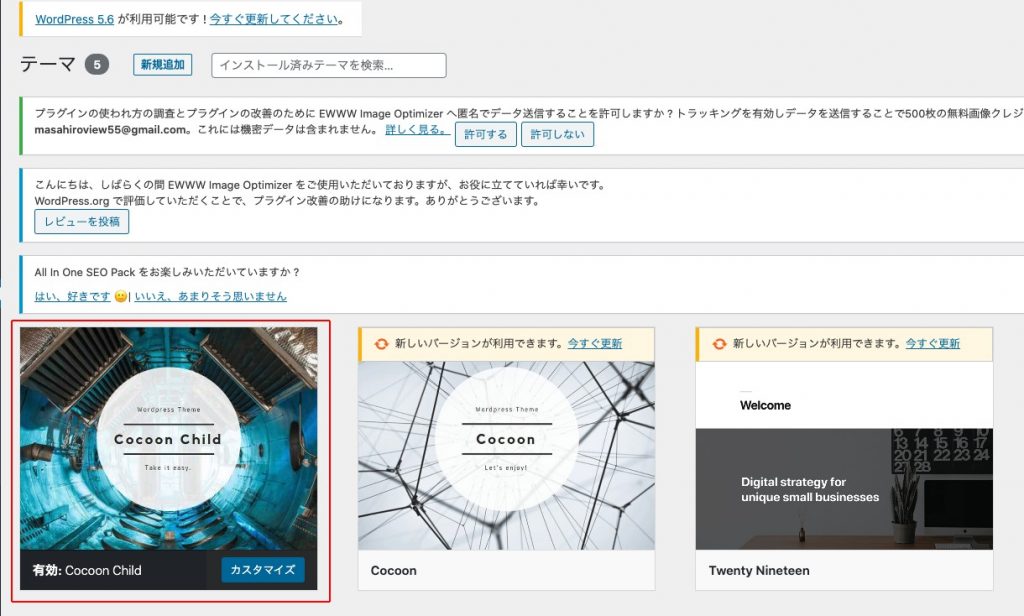
管理画面で「外観」→「テーマ」と遷移してください。画面左上の「新規追加」ボタンをクリックし、手順1でダウンロードしたzipファイルをアップロードしてください。
インストール済みテーマ一覧画面に戻り、「Cocoon Child」を有効化してください。

これで、Cocoonがサイトに適用されます。
設定
この章ではCocoon固有の設定について解説していきます。特に重要と思われるものを厳選して紹介します。
デザインスキンの設定
まずは、テーマ全体のレイアウトの設定をするために、デザインスキンの選定を行います。
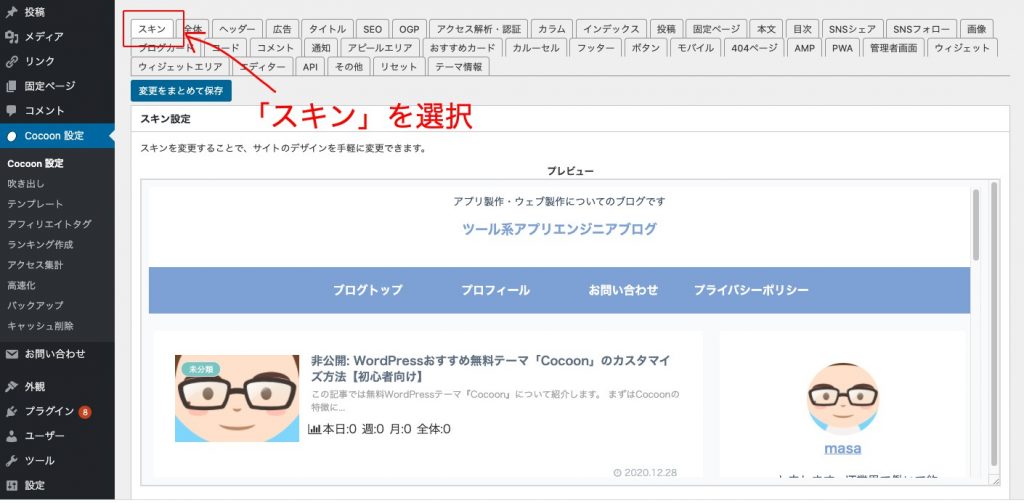
管理画面左のメニューより「Cocoon設定」を選択します。表示される項目を選択するうち、「スキン」を選択します。

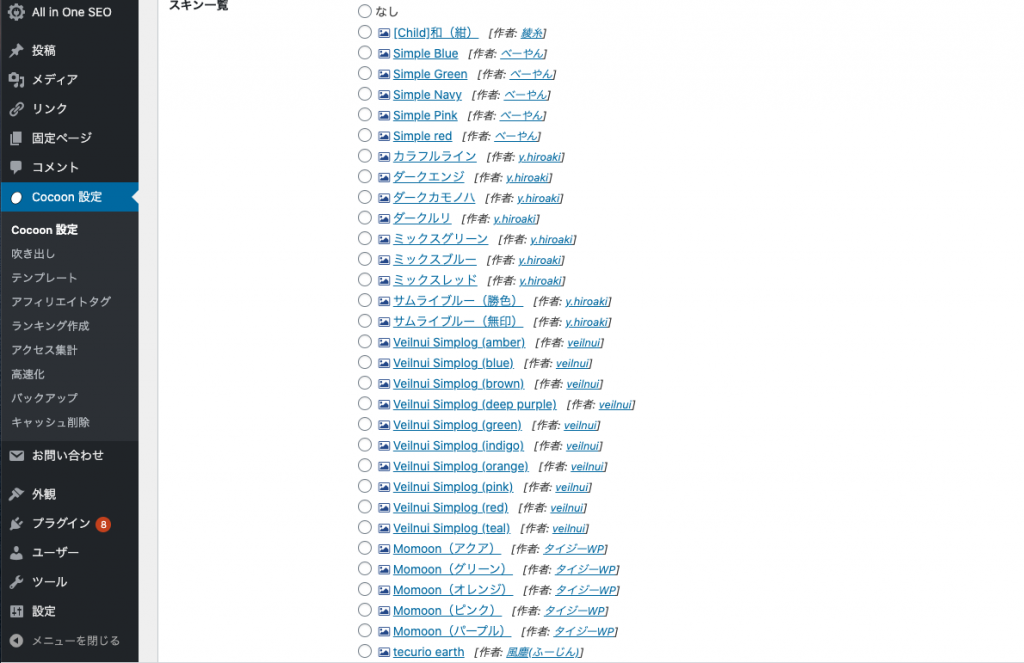
下にスクロールすると、下記画像のようにスキンの一覧が表示されるます。これを選択して設定を保存するとデザインが変わります。
2020年12月28日現在で約80種類のデザインスキンがありました。同じようなカラーリングでも何パターンも選択肢があるため、お好みのデザインに出会えると思います。

ちなみにこのブログで設定されているスキンは「Season(Winter)」です。
全体の設定
サイト全体に共通する、フォントやキーカラーを設定します。
下記画像のようにメニューから「全体」を選択します。

この項目から設定できる内容は下記の一覧表のように非常に多岐に渡ります。
「○○を設定したいけど、どこを見ればいいのかわからない・・・」という時は是非確認してみてください。
●キーカラー(サイト全体の色)
●フォントに関する設定(フォントの種類・文字サイズ・文字色・太さ)
●サイト背景色・背景画像
●リンク文字列の色
●サイドバー (位置・表示状態)
●サムネイルの表示・非表示
●日付フォーマット
シェアボタンの設定
Cocoonではコンテンツの最上部と最下部にシェアボタンを表示してくれるのですが、初期状態では、全てのSNSアイコンが表示されてしまいます。
あまり見かけないSNSもあり、数が多すぎると表示が崩れるケースもあるため、表示するSNSアイコンの数を絞ります。

今回はTwitter・FaceBook・Line@のみを表示するように設定します。
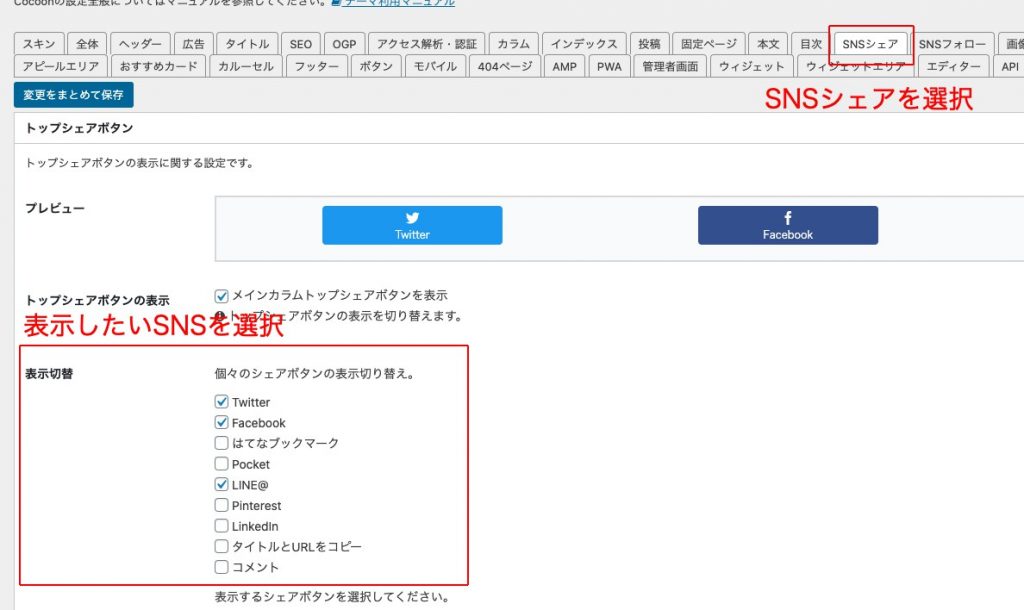
下記画像のようにメニューから「SNSシェア」を選択し、トップシェアボタンの項目から、アイコン表示したいSNSを選択します。

選択したら管理画面を一番下までスクロールして、「変更をまとめて保存」というボタンをクリックします。
表示を確認すると下記画像のように指定したシェアアイコンだけが表示されています。

ちなみに画面最下部にもシェアボタンが表示されるのですが、そちらも別に指定できます。「シェアボタン」メニューをスクロールすると「ボトムシェアボタン」という項目があるのでそちらから同じように設定知ってください。
フォローボタンの設定
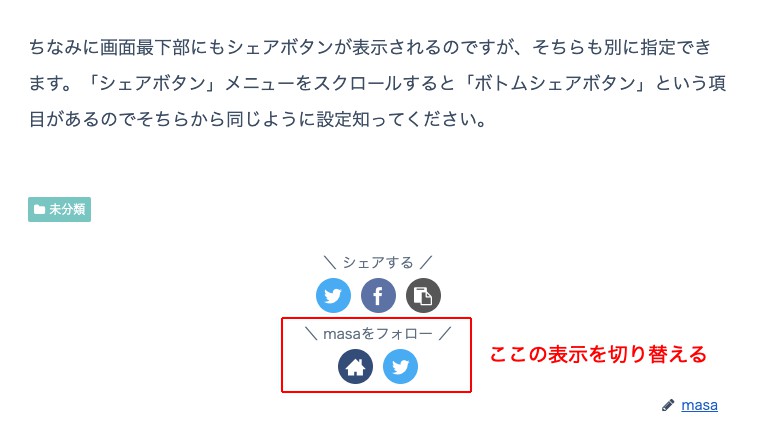
デフォルトでは画面の下記画像のように下部シェアボタンの下にフォローボタンが表示されます。ここの表示の設定・切り替え方法を解説します。

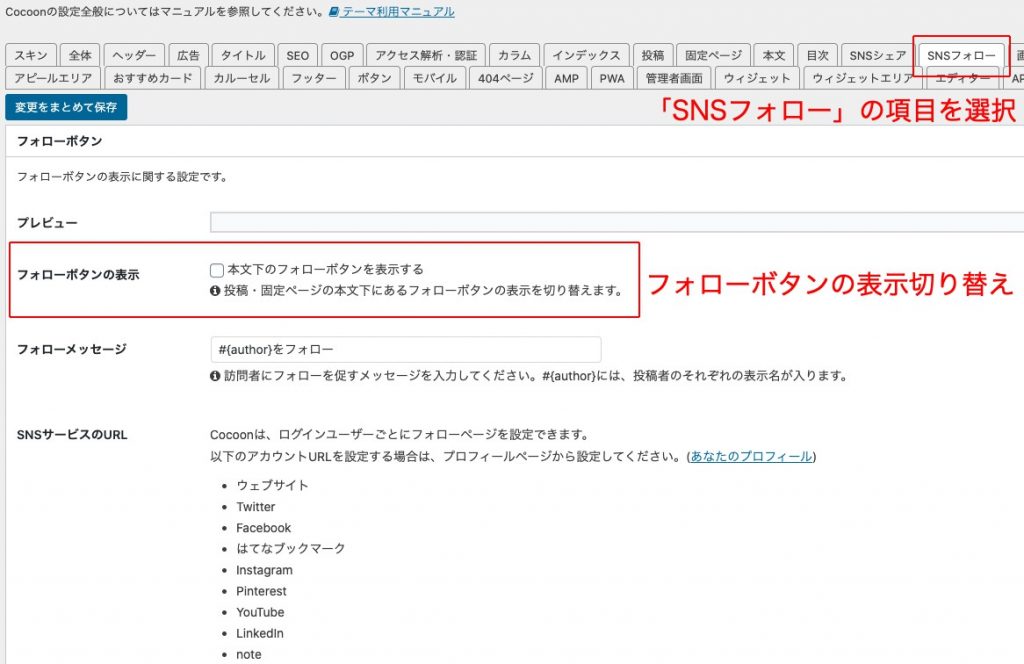
設定画面から「SNSフォロー」の項目を選択します

上画像のようにフォローボタンの表示切り替えのチェックによって、フォローボタンの表示をコントロールします。
表示するSNSアイコンの選別については別の画面でコントロールします。
WP管理画面の「ユーザー」→「あなたのプロフィール」を編集します。URLを設定したサイトのアイコンがフォローボタンとして表示されます。
サイドバーにプロフィールを表示
下の画像のようにサイドバーにプロフィールを表示します。

手順1:プロフィールを表示
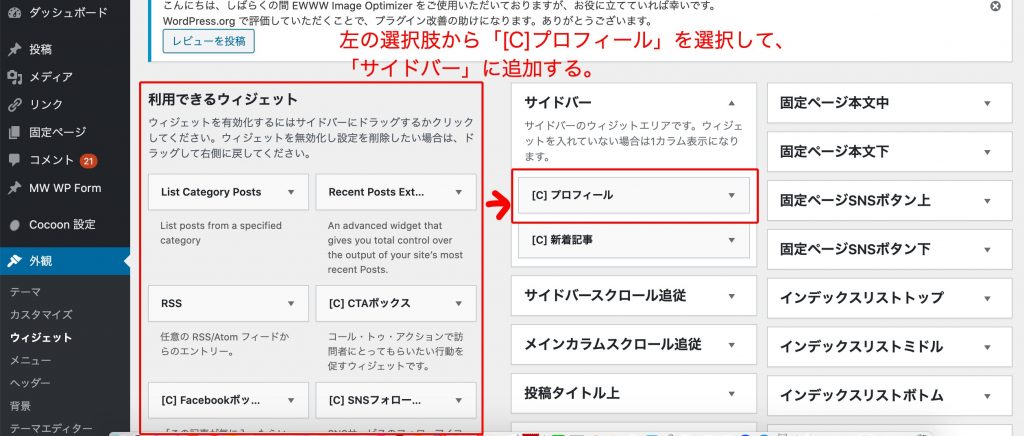
「外観」→「ウィジェット」を表示し、ウィジェットを編集します。
「利用できるウィジェット」から「[C]プロフィール」を選択して、「サイドバー」に移動します。

これでサイドバーにプロフィールを表示できます。
手順2:プロフィールの内容を編集
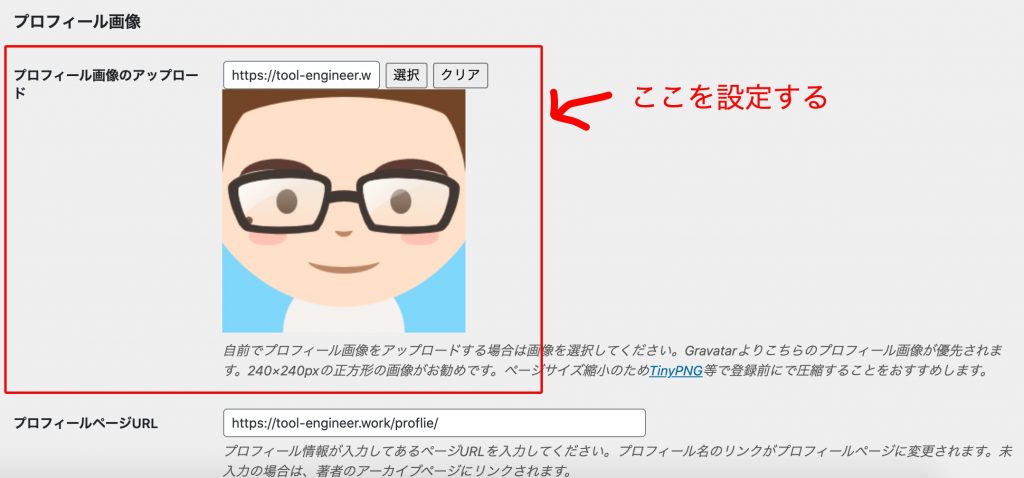
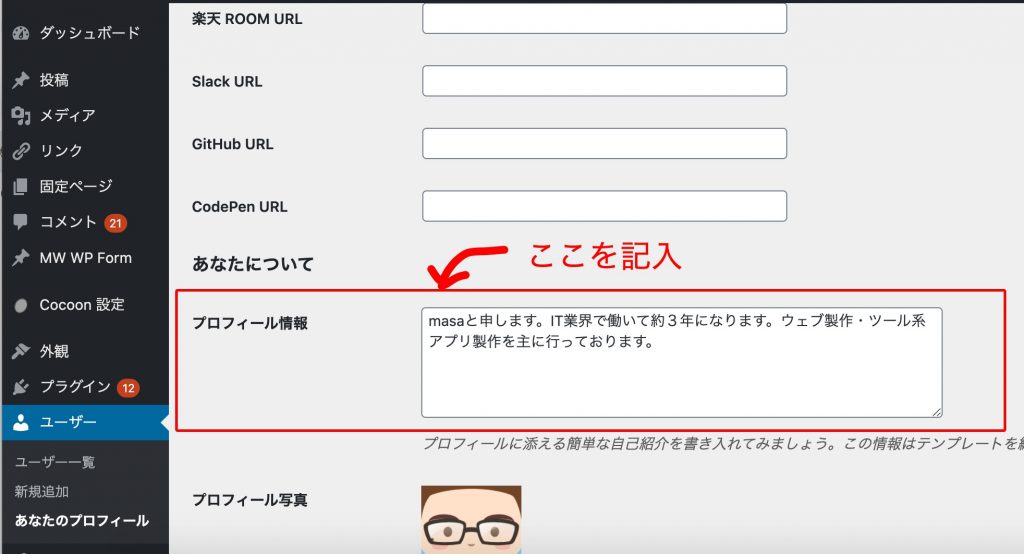
管理画面メニューより「ユーザ」→「あなたのプロフィール」を編集します。
「プロフィール画像」を設定すると、サイドバーのプロフィールのアイコンに反映します。


「プロフィール情報」を編集すると、サイドバーのプロフィールのテキストに反映します。


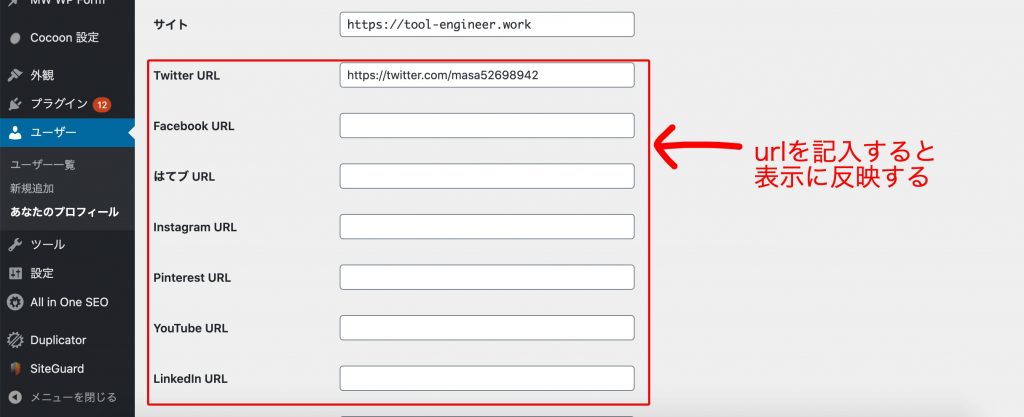
最後に、フォローアイコンを設定します。各SNSのURLを記入すると、フォローアイコンに反映します。


以上で、サイドバーのプロフィールの表示は完了です。
タイトル・ディスクリプションの設定
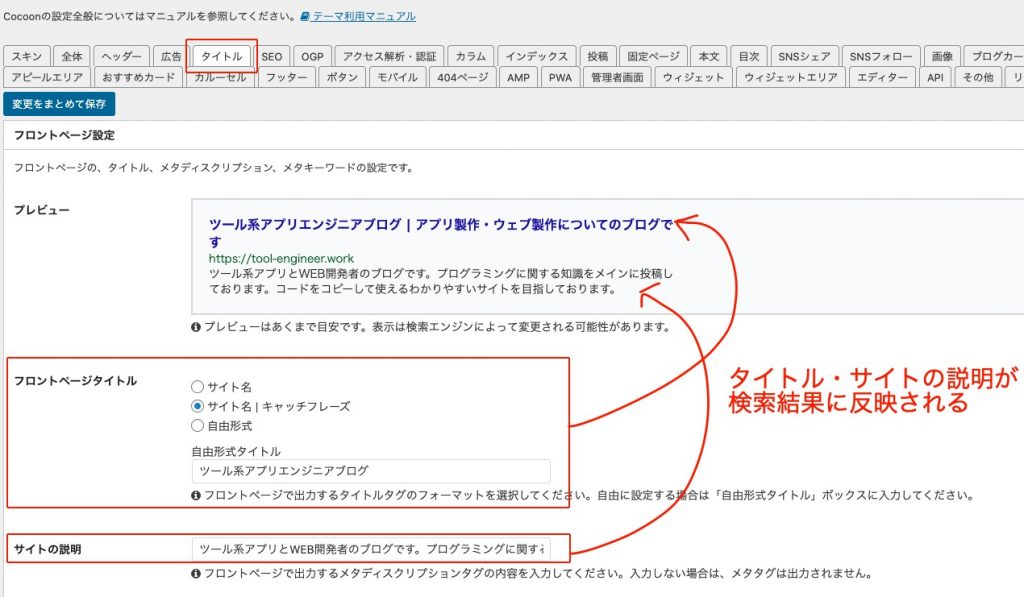
このブログは、Googleで検索すると以下のように表示されます。この部分の設定について解説します。

Cocoon設定から、「タイトル」の項目を選択します。
あとは下記画像のようにタイトル・説明の設定をすれば、検索結果にテキストを反映させることができます。

上部にプレビューが表示されるので、実際の表示がどうなるのかもすぐに確認できます。
Google AnalyticsとGoogle Search Consoleとの連携
こちらについても、通常であればコードの編集かプラグインの追加が必要になりますが、Cocoonでは簡単に設定ができます。
Google Analyticsと連携する場合
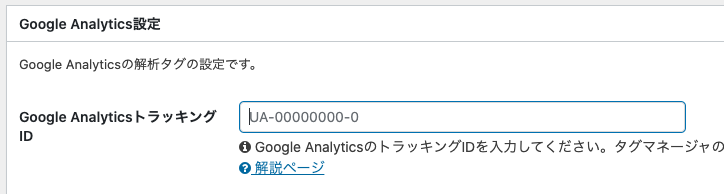
「Cocoon設定」の一覧から「アクセス解析・認証」を選びます。
「Google Analytics設定」の項目にトラッキングIDを入力します。

これだけで簡単にGoogle Analyticsと連携することができます。
※トラッキングIDの取得・確認方法については下記の外部サイト様をご参照ください。
【参考】GoogleアナリティクスのトラッキングIDの基本【確認・設置方法】
Google Search Consoleと連携する場合
「Google Search Console設定」の項目にGoogle Search Console IDを入力します。

これでGoogle Search Consoleとの連携も完了です。
※Google Search Console IDの取得・確認方法については下記の外部サイト様をご参照ください。
参考:Google Search Console(サーチコンソール)の”認証ID”の確認方法
設定画面を見ればわかるのですが、Cocoonにはまだまだ多くの機能があります。適宜記事の内容を追加していきますので、少々お待ちください。
Cocoonでブログを始めてみたいという方向けに、ココナラにて案件募集も行っておりますので、下記のリンクよりお気軽にご相談ください。
現役エンジニアがHP制作致します 初回案件につき格安で対応します!お一人様のみこのお値段です
コメント