前提
・MacOSのバージョン
macOS Monterey 12.3.1
作業の流れ
①homebrewをインストールする
②node、npmをインストールする。パスを通す
③実際に動かしてみる:Pupeteerでスクショを撮影する
①nodebrewをインストールする
公式にコマンドがあるので、ターミナルで実行する。
/bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh
パスワードを求められたら入力する(PCにログインするときのものと同様)。
インストール後は、特にパスを通さなくてもbrewコマンドが使える
brew -v
//Homebrew 3.6.17
//Homebrew/homebrew-core (git revision 176cc31b8a4; last commit 2023-01-04)
②node,npmをインストールする
下記のコマンドを実行する
brew install node
このコマンド一発で、nodeもnpmもインストールされる。
※npm:Node Package Manager の略。その名の通りnodeのライブラリを管理するパッケージマネージャ。
インストールされるディレクトリのパスは下記。
/usr/local/opt/
以下のコマンドで確認できる。
ls /usr/local/opt/ | grep node
//node
//node.js
//node@19
//nodejs
パスを通す。
export PATH=/usr/local/opt/node/bin:$PATH
ターミナルを閉じて開き直すと、パスが通っている。
node -v
//v19.3.0
npm -v
//9.2.0
③パッケージ「Pupeteer」をインストールして動かしてみる
finderでデスクトップ上にディレクトリを作っておく。
ディレクトリ名を「node-demo」としておく。
ターミナルを起動して、作成したディレクトリに入る。
cd desktop/node-demo
ディレクトリ内にpackage.jsonを作って管理する。下記コマンドを実行する。
npm init
※package name等々の設定を確認されるが、今回はテストなので差し当たり何も入力せず、全てEnterで流してしまっても問題ない。
pupeteerをインストールする。
※Pupeteer:ヘッドレスChomeを操作するためのライブラリ。今回はヘッドレスブラウザを立ち上げて、スクリーンショットを撮ってみる。
npm install puppeteer
先ほど作成した「node-demo」ディレクトリ直下に下記の「index.js」ファイルを作り、保存する。
const puppeteer = require("puppeteer");
(async () => {
const browser = await puppeteer.launch({
timeout: 30000 * 10,
});
const page = await browser.newPage();
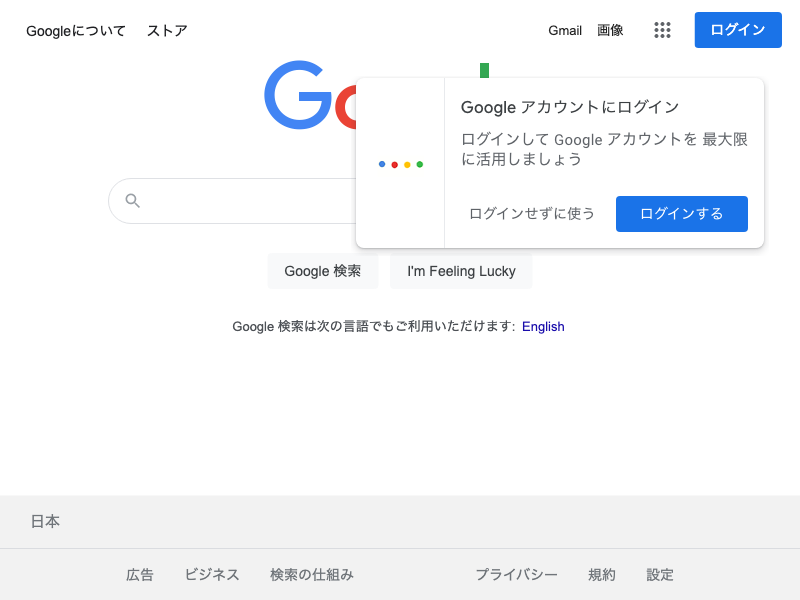
await page.goto("https://www.google.com/");
await page.screenshot({ path: "screenshot.png" });
await browser.close();
})();
このファイルをターミナルから実行すると、Googleのトップ画面のスクショが作成され、保存される。
node index.js

参考
brew公式:インストールページ



コメント