はじめに
CakePHPはウェブフレームワークとして非常に多機能で便利なのですが、多機能なだけに構成しているファイルが非常に多いです。
なので、慣れないうちは、「これをするにはどこを触ったらいいんだろう」ということになりがちです。
今回の記事では、初期ディレクトリ構成を参考に、各ファイルの役割を解説していきます。
CakePHPのインストール方法
この記事では割愛します。
下記の外部サイト様で詳しく解説されてますので、こちらをご参照ください。

おおまかに解説すると、composerをインストールした後、下記のようなコマンドでCakePHPをインストールします。
php composer.phar create-project --prefer-dist cakephp/app
初期ディレクトリ構成
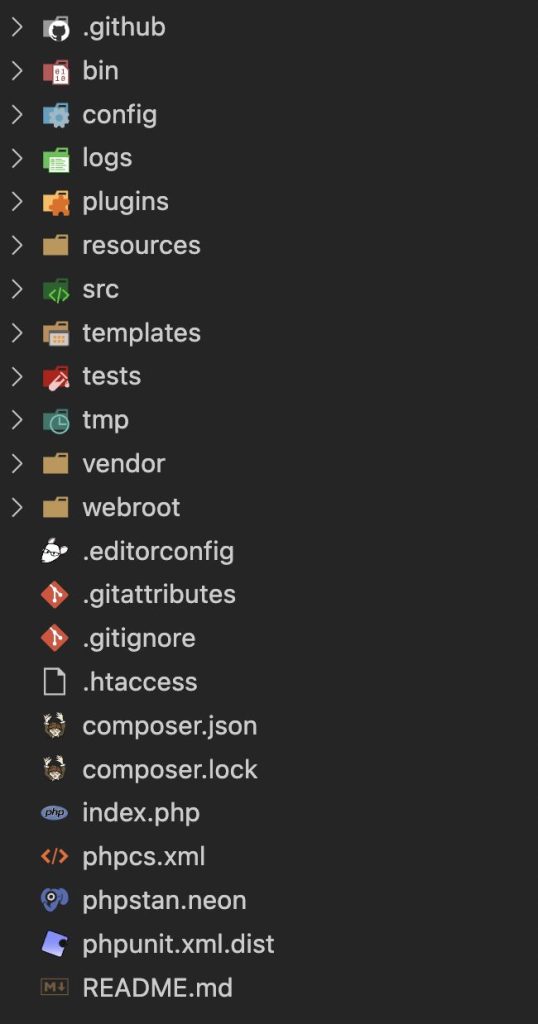
さて、以下の画像が、初期ディレクトリ構成です

見ただけでちょっと頭がいたくなりますね・・・。
開発時に実際に触るファイルはそれほど多くありません。
一番上の.githubは皆さんご存知のバージョン管理ツールのgitです。これは今回は触れません。
あと、ディレクトリに入っていないファイル(app直下のファイル)についても、設定ファイルが多く、開発時に触るのはhtaccessくらいなので触れないでおきます。
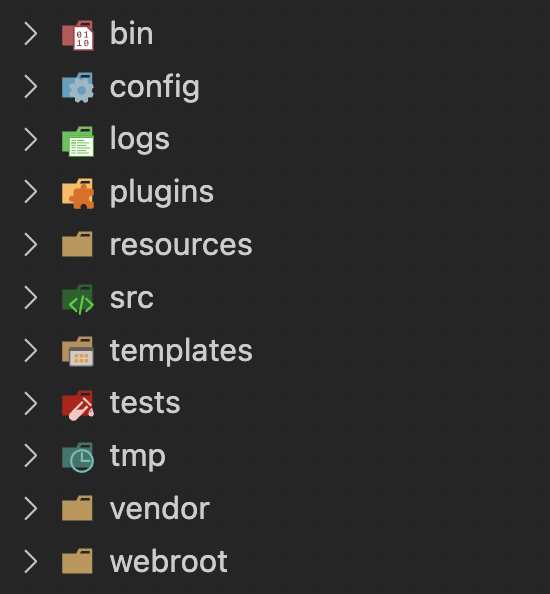
よって、下記が当記事のの解説の対象になります。

だいぶすっきりしましたね。
ここからさらにいくつかを抜粋して解説していきます。
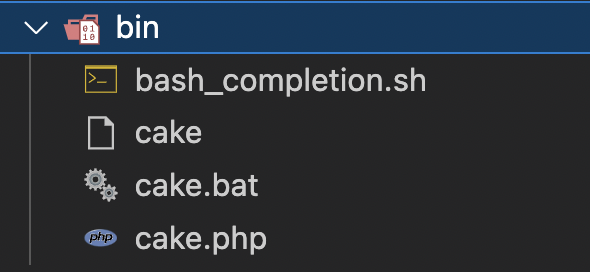
bin
コマンド実行用のプログラムが設置されてます。

ターミナルからこんな風に実行しましょう
bin/cake.php bake all users
このbakeコマンドは、CakePHP固有のコマンドで、簡単にMVCモデルの雛形を作ることができる非常に便利なコマンドです。
あとは、下記のようにキャッシュを消すコマンドもよく開発時によく使います。
bin/cake cache clear_all
他のコマンドについては公式をご参照ください。
ちなみにコマンドは自分でも作成できます。任意の関数をコマンドから実行することが可能です。
方法については下記をご参照ください。
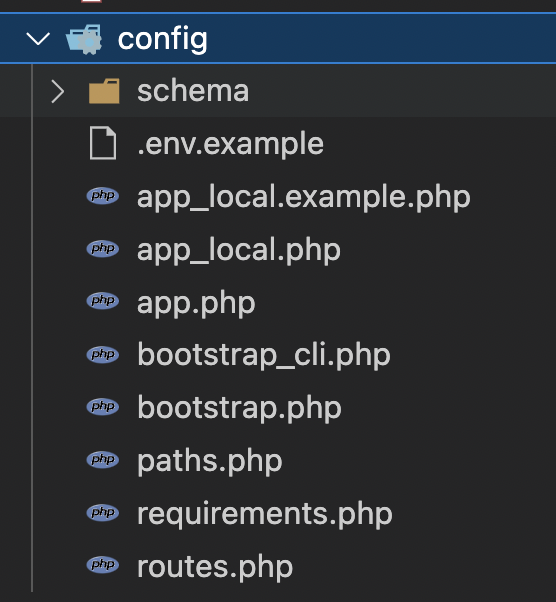
config

configディレクトリではWebサービス全体にまたがる設定をします。
例としては下記のようなものがあります。
・データベース設定
・定数の定義
・ルーテイング(どのパスでどのページを表示するか?)
・・・等々
詳細は下記をご参照ください。
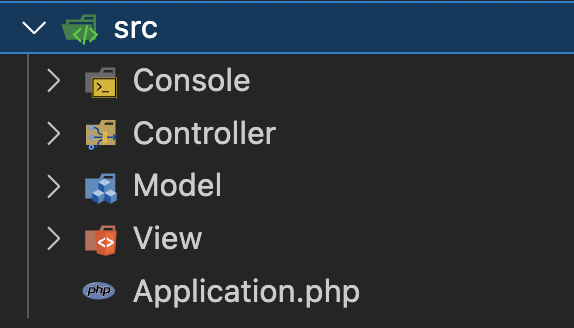
src

srcフォルダはおそらく開発時にもっともよく触るディレクトリです。
ウェブアプリケーションの中心となる、MVCモデルについての設定を行います。
MVCモデルの解説については、下記外部サイト様をご参照ください。

Controller
非常にいろいろな機能があるのですが、ざっくり言うと「DBからデータを取得して、View(表示)に渡す、というのが主なお仕事です。
表示の処理をほとんどここで行います。
業務で扱う際にはここを一番よく触るはずです。
詳細は下記をご参照ください。
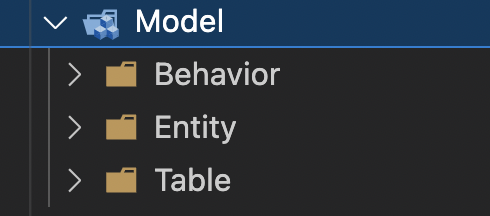
Model

EntityとTableをよく触ります。
TableはDBのテーブル全体の設定、Entityはテーブルの各要素(エンティティ)のデータ型等の設定を行います。
詳細は、以下の記事をご参照ください。
View
先述のControllerの記載を参照して、View(画面)を呼び出します。
具体的には、後述するTemplateディレクトリから、Controllerで定義した関数を参照してひつようなファイルを呼び出します。
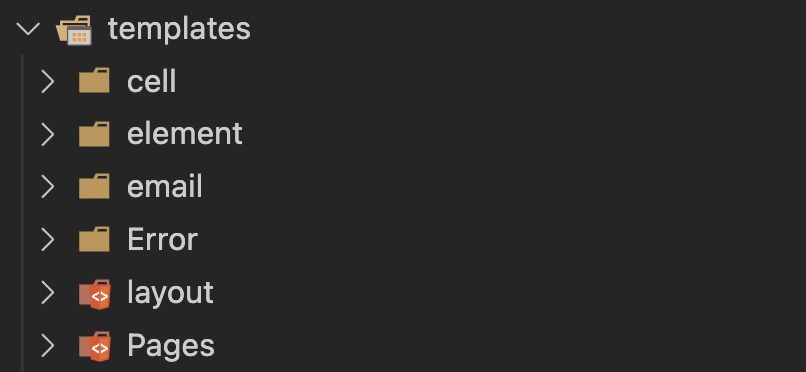
Templates

先述のController・Viewから呼び出されるファイルです。HTMLで画面を描画します。
※ファイル形式はPHP。
先述のControllerで関数を作ると、任意のテンプレートを表示できます。
例えば、UsersController.phpに関数login()を定義すると、templates/users/login.phpが表示されます。
詳細は、下記の記事をご参照ください。
webroot

webrootには、css・js・画像等の素材を配置します。
ここに読み込んだファイルをtemplatesから読み込んで使うわけです。
例えば、webroot/js/index.jsというファイルを設置すると、下記のurlから読み込むことができます。
https://”ドメイン”/”CakePHPのパス”/js/index.js
まとめ
さしあたり、bin・config・src・templates・webrootのファイル構成を理解しておけば、サイトを運用する際にも困らないはずです。
ざっくりファイル構成を理解したら、実際にCakePHPを触ってみましょう。
参考
CakePHP公式:CakePHP のフォルダー構成



コメント