今回の記事では、プログラミングの基礎となる、関数について解説していきます。
プログラマには必須の知識ですので、必ずマスターしましょう、
実際に関数を利用して組んだデモも掲載していますので、そちらもぜひご覧ください、

関数ってなんでしたっけ?

繰り返し利用する処理をまとめたものだよ

引数?戻り値?
頭が混乱します!

解説するから覚えてね!
概論
関数
関数とは、いくつかの処理をまとめたものです。
何度も繰り返し利用する処理をひとまとめにすることにより、コードを効率化できます。
引数
関数内で利用するために、関数外から渡す値です。
戻り値
関数内から、関数外に渡す(返す)値です。
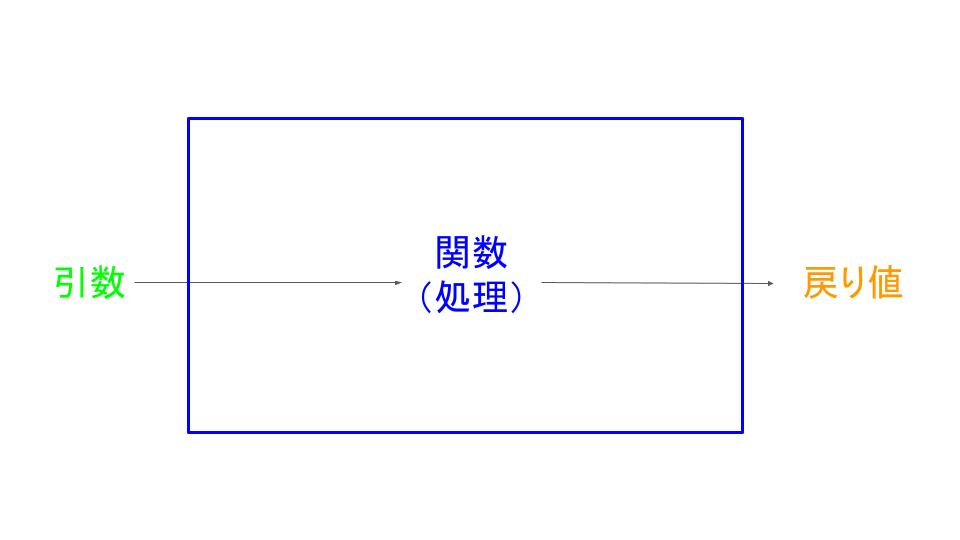
イメージ

デモ
See the Pen Untitled by masahiro nomura (@masahiroview) on CodePen.
コード解説
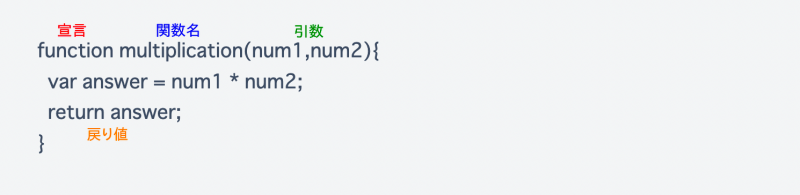
関数を定義する部分
上記JSのコードの最下部が関数です。

1行目:関数名の定義と引数
function:「これは関数ですよ」という宣言
multiplication:関数名(任意)。今回はかけ算を英語に直訳しました。
num1・num2:引数名(任意)。関数に渡す値。num1=number1、数値1の意味。
2行目:関数内で行う処理
var answer = num1 * num2;
引数として受け取ったnum1、num2をかけ算をする
3行目:戻り値
return answer;
関数内で行った計算結果を返します。
コード全体
$('button').click(function() {
・・・
//ここで関数を利用
displayAns = multiplication(formNum1,formNum2);
$("p span").text(displayAns);
});
//関数
function multiplication(num1,num2){
var answer = num1 * num2;
return answer;
}関数が実行されているのは、4行目、以下のコードです。
displayAns = multiplication(formNum1,formNum2);
解説
関数、multiplicationを利用しています。
引数はformNum1,formNum2です。これが関数のnum1,num2に対応しています。
戻り値(関数内のかけ算の結果)は変数displayAnsに格納されます。
4行目でdisplayAnsをテキストとして表示しています。
まとめ
関数はプログラミングの基本です!
管理しやすいコードを書くために理解は必須ですので、ぜひ使いこなしましょう。



コメント