著者は、新卒で入った会社を1年ほどで退職した後、経験ゼロから勉強して、プログラマになりました。
この記事では、経験をもとに初心者の方向けのプログラミングの学習方法をまとめています。
「プログラミングの勉強をしたいけど、何から始めればいいかわからない・・・。」という方は是非読んでみてください!
プログラミングはそんなに難しくない!

プログラミングを勉強したいんです。
でも、なんか難しそうで先延ばしにしちゃいます・・・。

今は無料の学習サイトもあるし、とりあえず初めてみたら?

私なんかにできるんでしょうか・・・?

大丈夫大丈夫。
そんなに難しいもんじゃないよ。
慣れるのにちょっと時間がかかるだけで。

本当かなあ・・・?

筆者は経験ゼロから独学してプログラマになりました。
勉強・就職を経て思うことは、「ほとんどの人は、諦めずに勉強すればプログラマになれる」ということです。
基本的には語学と同じだと思います。英語の勉強も、諦めずに長期的に勉強すればほとんどの人はだれでもある程度の水準に達します。
プログラミングも同様です。途中で諦めさえしなければ、誰でも仕事として最低限やっていけるレベルまでは達することができるはずです。
最初に勉強すべき言語

いろんな言語があって迷っちゃうんですけど、なにから始めればいいんですか?

とりあえずHTML・CSSかな。
簡単だし。事前準備もあんまりいらないし。

何をするための言語なんですか?

簡単なWebサイトの描画ができるよ。
HTML・CSSだけで簡単なHPなら作れるんだ。

それなら私にもイメージしやすいです!

経験ゼロから「プログラマになろう!」と決意した人が、最初に考えることは「どの言語を勉強すればいいのか?」ということだと思います。
著者は、これから勉強を始める方には「HTML・CSS」をおすすめしています。
理由は下記の3つです。
①内容が簡単で、初心者でも取り組みやすい。
②環境構築(事前準備)がほとんど必要ない。
③WEBサイトを作る際には必須の言語である。
まずはHTML・CSSをマスターしてプログラマへの第一歩を踏み出しましょう!
HTMLとは?
サイト上に文字・画像・動画などを表示したり、リンクを貼り付けたりするための言語です。
サイトの最低限の骨組みを作成して表示することができます。
あくまで「最低限の骨組み」であり、装飾や配置の調整等を行うことはできません。それらについては後述する「CSS」で対応します。
CSSとは?
HTMLで作成したサイトに、文字色の変更や配置調整などを行うための言語です。
HTMLで作った骨組みに色を塗ったり、レイアウトを綺麗にしたりするイメージです。
「文字を赤くする」や「中央揃えにする」等、HTMLで表示した要素の飾り付け・レイアウト調整を行うことができます。
勉強方法について

HTML・CSSから勉強した方がいいのは分かりました。
でも、具体的に何をすればいいかわかりません・・・。

とりあえず無料の学習サイトでコーデイングの練習をしてみたら?
まずはとにかく手を動かしてみよう!
自分なりに本を読む・既存のコードを丸写しする等、いろいろ試しましたが、最も効果的で効率がいいのは、下記の学習方針だと思います。
①プログラミング学習サイトで最低限の基本を学習
②気に入った手ごろなサイトを真似して作ってみる。
③WordPressでブログを立ち上げて改造してみる
学習サイトで最低限の文法を理解したあとは、どんどんサイトを作ってみるのがコツです。とにかく手を動かさないと、プログラミングは上達しません。
①プログラミング学習サイトで最低限の基本を学習

学習サイトは何がおすすめですか?

『Progate』がいいんじゃないかな。
解説もわかりやすいし、コードを直接入力できるから準備もしなくていいし。

それなら私でも始められそうです!
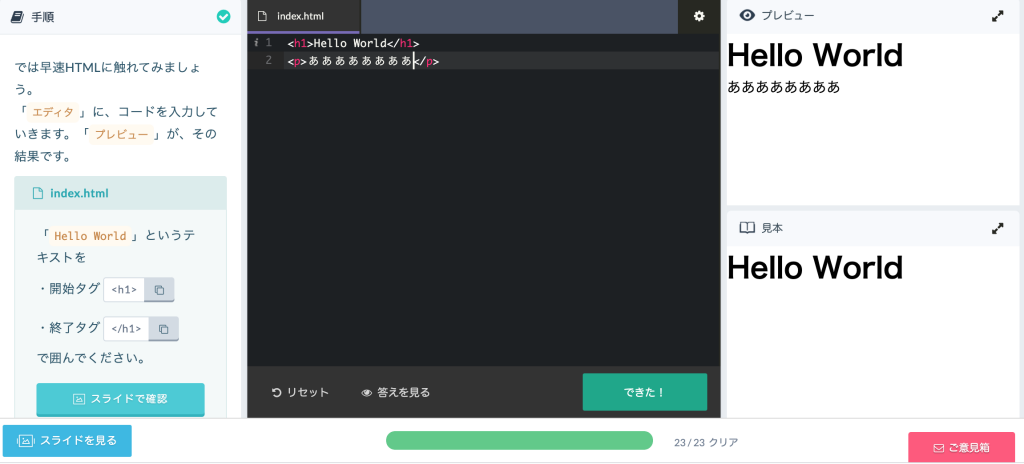
プログラミング学習サイトについては、「Progate」をおすすめしています。

このサイトでHTML・CSSコースを勉強してみましょう。
下記画像のように実際にコードを書いて学習することができます。

エディタの準備や環境構築等を一切しなくていいので、初心者にはうってつけの学習サイトです。
さらに嬉しいのは、テキストによる解説が非常に丁寧なことと、スモールステップで学習できる点です。
ただし、解説が丁寧すぎて「わかっていないのにわかった気になってしまう」という状態に陥ることがあります。
そこで、自分が何をわかっていないのかをはっきりさせるためにも、ある程度まで学習を進めたら、次のステップに進むことをお勧めしています。
②気に入った手ごろなサイトを真似して作ってみる

ある程度学習しました。
次は何をすればいいですかね?

じゃあ、既存のサイトを真似して作れるか試してみよっか。
これができたら、プログラマになるための最低限の技術はついてるよ。

え、もうですか!?

実際の現場では、デザイナーさんがデザインを作ってくれるんだ。
これをもとに、HTML・CSSでサイトを作るという流れなんだよ。
つまり、デザイン通りに真似してサイトを作れれば、最低限仕事として成立するんだ。

そうなんですね・・・。
プログラマって結構簡単になれるものなんですね。

まあ、あくまで「最低限」だけどね。
実際働くとなったら、まだまだ必要な知識はいっぱいあるよ。
あと、サイトを真似して作るのも結構難しいんだよ・・・。

・・・頑張ります。
最初のうちはシンプルなレイアウトのもので構わないので、気に入ったサイトを自分のHTML・CSSの知識で再現できるか検証してみます。
最初のうちはかなり難しいかもしれません。
やはり、「勉強」と「実践」の隔たりは大きいです。僕はこのステップでそれを痛感しました。
あまりにわからない時には、適度にソースコード を見つつ進めていくことをお勧めします。
サイトの模写ができるようになれば、「WEBデザイナーさんが作ってくれたWEBデザイン通りにサイトを作る」ということもできるわけです。
つまり、この時点で最低限WEBエンジニアとして働くことが可能です。
③実際に案件を探してみる

デザイン通りに、HTML・CSSが組めるようになりました!

もうですか!?

調べてみたら、HTML・CSSの案件がいくつかあったよ。
とりあえず案件を探すだけでも、必要なスキルを把握するためにもやってみよう。
受けれそうなやつがあったらトライしてみてもいいかもね。

わかりました。
試しに調べてみます!
模写ができるようになったら、クラウドワークスやココナラ等で案件を探してみましょう
調べてみたところ、「HTML・CSS」の知識だけで受託できそうな案件も、数は少ないですがありました。
ちなみに、HTML・CSSの技術だけでは静的なページしか実現できません。メニューの展開などのアクションを実装するためにはJavaScriptという言語の知識が必要になります。
JavaScriptができると受託できる仕事の幅も大幅に広がります。
こちらもぜひ学習してみましょう。
④WordPressでブログを立ち上げて改造してみる

案件に応募してはみたんですけど、なかなか受託できませんでした・・・。
やっぱりスキル不足なんでしょうか。

じゃあ、案件探しをしつつ、スキルを身につけてみようか
WordPressは知ってる?

案件を探している時に、その単語よく見かけました!
WordPressってなんなんですか?

WEBサイト・ブログの作成ができるCMSのひとつだよ。
ざっくり言うと、管理画面から簡単にWEBサイトが作れるものだよ。

WordPressをマスターしたら、受託できる案件も増えますかね?

うん、増えると思うよ。
まずは自分のブログやHPを作ってみて、管理画面の使い方をマスターしてみたら?

やってみます!
サイトを模写した段階で、最低限の技術はついていると思います。
WordPressを導入してデザインを編集・改造する際に、これまでの知識を実践してみましょう!
これまでに得た知識で、デザインの変更だけなら簡単にできるはずです。
また、ブログを開設する過程でレンタルサーバやドメインの最低限の知識が身につくはずです。
※WordPress・レンタルサーバ・ドメインについてはこちらの記事にて解説しています。
WordPressのソースコードを見てみると、そのほとんどはPHPで書かれています。
実際にWordPressの案件を受託する際にはPHPが必要な場面も多いです。
時間があれば先述したJavaScriptと合わせて学習しておきましょう。
PHP・JavaScriptの詳細・使い方についてはこちらのページにて解説しています。
HTML・CSS・JavaScript・PHPの知識が身についていれば、受けられる案件の幅も広がるはずです!
まとめ:わからないからこそやってみよう

プログラムの勉強を人に勧めると、よく返ってくる答えが「あんなのわからないし、もし勉強してもわかるわけないよ」というものです。
これが、過去に実際にトライした上での発言なら仕方がないのですが、まだ試してもいないのならすごくもったいないと思います。
「わからない」ことは、理解してみたら案外すごく面白いかもしれません。
「すぐできない」ことだからこそ、スキルを身につければ仕事になるのです。
まずは半年〜1年ほど継続してみましょう。
筆者はプログラミングの勉強を始めて約半年で、「なんとかぎりぎり仕事ができる」レベルまで達することができました。
最初は苦しくても、諦めずに取り組んでみればなりたい自分にきっとなれます。





コメント