概要
GPT4oは基本的に無料(一部制限あり)で使えるようです。
※2024年5月19日現在
「デザイン画像をアップロードすると、HTMLとCSSを返してくれる」という噂を小耳に挟んだので、実際に試してみました。
もしも再現度が高ければ、「デザイン画像をアップロードするだけでWEBサイトが作れる』という夢の時代がやってくるかも!?
試したこと
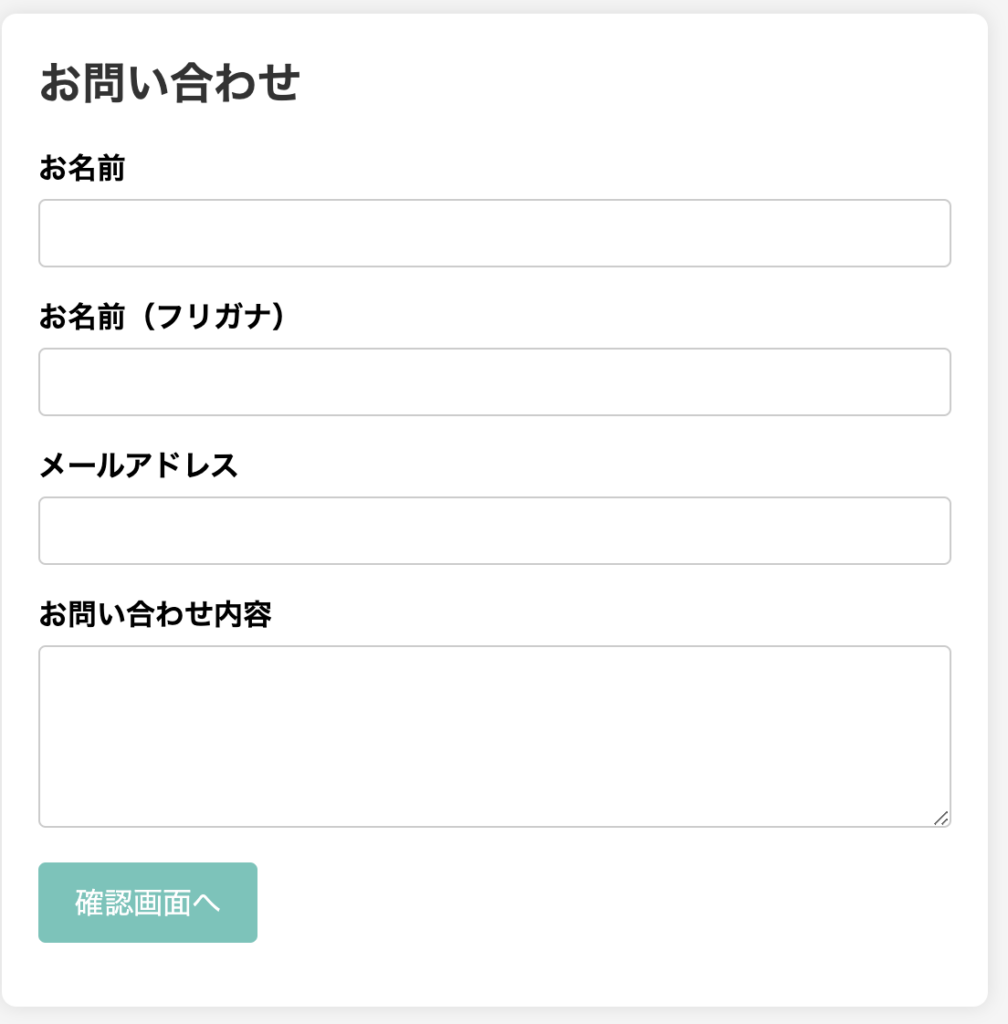
このサイトのお問い合わせフォームを画像をスクショして、ChatGPTにアップロード。「このフォームをHTMLで作って」と質問します。

どんな回答がくるのでしょうか・・・?
ChatGPTからの回答
HTML
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>お問い合わせフォーム</title>
<link rel="stylesheet" href="style.css" />
</head>
<body>
<div class="contact-form">
<h1>お問い合わせ</h1>
<form>
<div class="form-group">
<label for="name">お名前</label>
<input type="text" id="name" name="name" required />
</div>
<div class="form-group">
<label for="furigana">お名前(フリガナ)</label>
<input type="text" id="furigana" name="furigana" required />
</div>
<div class="form-group">
<label for="email">メールアドレス</label>
<input type="email" id="email" name="email" required />
</div>
<div class="form-group">
<label for="message">お問い合わせ内容</label>
<textarea id="message" name="message" required></textarea>
</div>
<div class="form-group">
<button type="submit">確認画面へ</button>
</div>
</form>
</div>
</body>
</html>
CSS
body {
font-family: Arial, sans-serif;
background-color: #f5f5f5;
margin: 0;
padding: 0;
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
}
.contact-form {
background-color: #ffffff;
border-radius: 8px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
padding: 20px;
width: 100%;
max-width: 500px;
}
.contact-form h1 {
margin-top: 0;
font-size: 24px;
color: #333333;
}
.form-group {
margin-bottom: 15px;
}
.form-group label {
display: block;
margin-bottom: 5px;
font-weight: bold;
}
.form-group input[type="text"],
.form-group input[type="email"],
.form-group textarea {
width: 100%;
padding: 10px;
border: 1px solid #cccccc;
border-radius: 4px;
box-sizing: border-box;
}
.form-group textarea {
resize: vertical;
height: 100px;
}
.form-group button {
background-color: #64c5ba;
color: #ffffff;
border: none;
padding: 10px 20px;
border-radius: 4px;
cursor: pointer;
font-size: 16px;
}
.form-group button:hover {
background-color: #56b2a8;
}
特に問題なく、きれいなコードを返してくれていますね。
元サイトとの表示の比較
実際のサイトの表示

ChatGPTからの回答で作ったサイトの表示

うーん、再現度はそんなに高くないですね・・・。
ざっくり雰囲気だけという感じ・・・。
まとめ
「WEBデザインをアップするだけでサイトが作れる!」というレベルまでは、まだまだ到達していない模様です。
ただ、ざっくりとは特徴を捉えてはいるので、「大枠のコードをChatGPTで書き出して、それをデザインに近づけていく」という感じであれば、使えなくもないかもしれません。
引き続き、AIの進化に期待です!



コメント