概要
chome拡張機能(アドオン)を作っていると、content_script.jsとbackground.jsでデータのやり取りをする必要性があります。
例えば、サイト内をクリックした際に、FetchAPIを起動したい時ですね。
昔はcontent_script.jsからFetchAPIを叩くことが可能だったらしいのですが、数年前にできなくなったらしいです。

というわけでcontet.script.jsとbackground.jsでデータのやり取りをする方法を紹介します。
contet.script.jsとbackground.jsでデータのやり取り
前提:ディレクトリ構造と設定ファイル(manifest.json)

ディレクトリ構造は画像のようになってます。
jqueryは公式からダウンロードして設置しています。
※公式のダウンロードURL
設定ファイル(manifest.json)の内容は下記です。
{
"name": "Blog Test Extension",
"version": "1.0",
"description": "Blog Test Extension",
"manifest_version": 3,
"permissions": ["activeTab"],
"background": {
"service_worker": "background.js"
},
"action": {},
"content_scripts": [{
"matches": ["<all_urls>"],
"js": ["jquery-3.6.4.min.js","content_script.js"]
}]
}バージョン(manifest_version)は、最新の『3』とします。
※2023年4月23日現在
content_script.jsとbackground.js
コード全文
content_script.js
//①クリックでbackground.jsに値を渡す。
$(document).click(function () {
chrome.runtime.sendMessage({text: "フロントがクリックされたよ"});
});
//②background.jsからのresponseを受け取って、ログ出力。
chrome.runtime.onMessage.addListener(function(response, sender, sendResponse) {
console.log(response.message);
});
background.js
//content_script.jsから値を受け取る
chrome.runtime.onMessage.addListener(function (message, sender, sendResponse) {
//受け取った値にテキストを追加する。
responseMessage = message.text + ":backgroundで受け取ったよ:"
chrome.tabs.query({active: true, currentWindow: true}, function(tabs) {
//content_script.jsに値を返す
chrome.tabs.sendMessage(tabs[0].id, {message: responseMessage});
});
});
解説
以下のような流れで挙動します。
1、画面クリックでcontent_scriptからbackgroundに値(text)を渡す
※content_scriptの①のコード。
2、background.jsで受け取った値にテキストを追加してcontent_script.jsに返す
3、content_script.jsで返ってきた値をうけとる。
※content_scriptの②のコード。
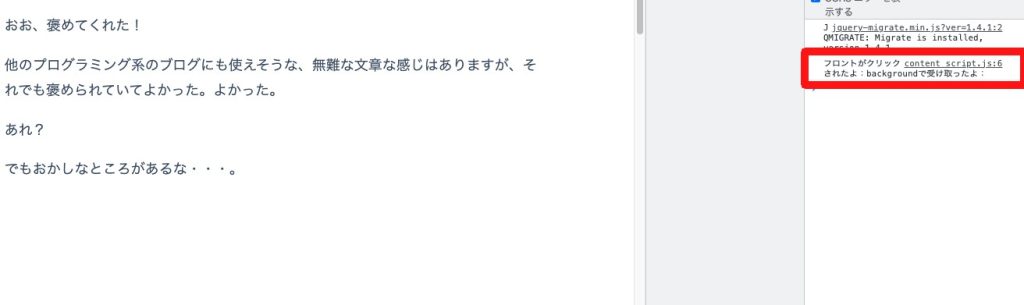
実際に試してみた結果が下記の画像です。

content_script.jsとbackground.jsでデータのやり取りができていることがわかりますね。
画面クリックでfetchAPIを動かす
先ほどのコードを応用して、画面クリック→fetchAPI起動→返り値を表示、というコードを書いてみましょう。
前提:ディレクトリ構造と設定ファイル(manifest.json)
こちらについては、先ほどと同様で大丈夫です。
content_script.jsとbackground.js
コード全文
content_script.js
//①クリックでbackground.jsに値を渡す。
$(document).click(function () {
chrome.runtime.sendMessage({submitData: "backend.js経由でapiに送る値"});
});
//②background.jsからのresponseを受け取って、ログ出力。
chrome.runtime.onMessage.addListener(function(response, sender, sendResponse) {
console.log(response.message);
});
background.js
//content_scriptのアクションで発火する。
chrome.runtime.onMessage.addListener(function (message, sender, sendResponse) {
//①APIに渡す値をformDataに格納。
var fd = new FormData();
fd.append("demo_data", message.submitData);
//②fetchAPIで外部サイトにアクセスする
fetch('https://任意のドメイン', {
method: 'POST',
body: fd
})
.then(response => response.json())
//③apiからの戻り値をcontent_scriptに返す。
.then(data => {
chrome.tabs.query({active: true, currentWindow: true}, function(tabs) {
chrome.tabs.sendMessage(tabs[0].id, {message: data});
});
})
.catch(error => {
console.error(error);
});
});
解説
content_script.jsはほぼ同じです。
background.jsでは、fetchAPIを利用して、外部サイトにアクセスしています。
以下のような流れとなります。
1、画面クリックでcontent_scriptからbackgroundに値(text)を渡す
※content_script.jsの①のコード。
2、background.jsで受け取った値をformDataに格納。
※backgrond.jsの①のコード
3、fetchAPIで外部サイトにアクセス
※backgrond.jsの②のコード
4fetchAPIのレスポンスをcontent_jsに渡す。
※backgrond.jsの③のコード
3、content_script.jsで返ってきた値をうけとる。
※content_script.jsの②のコード。
まとめ
backgroundとcontent_scriptはそれぞれ役割も違い、できることにも差があります。
双方をうまく連携させて、より便利な拡張機能を作っていきたいところです。
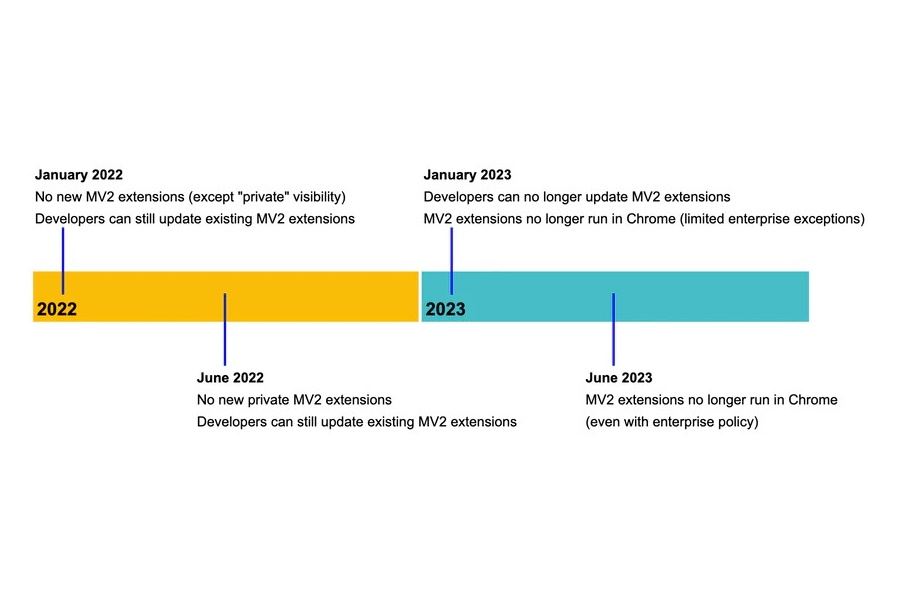
chrome拡張機能の作成方法については、version2に関する記事が多く、version3ではエラーとなるものも多くありました。
しかし、version2のものは2023年内にも動かなくなる可能性があるとのこと。

今後chrome拡張機能を作成する予定のある方は、version3で作るようにしましょう。
参考
・mdn公式:content_script



コメント