この記事は、JavaScript・jQueryとPHPの機能の違いを解説しています。
「HTML・CSSはわかるけど、JavaScriptとPHPはよくわからない・・・」という新人WEBエンジニアの方向けの記事です。

JavaScriptとPHPってどう違うんですか?

ざっくり言うと、JavaScriptはフロントエンド、PHPはバックエンドかな。

・・・?

なかなかイメージがわかないと思うから、具体的な事例を挙げていくね。

お願いします!
はじめに
HTMLだけでは静的なサイトしか作れません。高機能なWEBサイトを作るためには、JavaScriptとPHPの知識が必須です!
この記事を読んで、最低限の基礎知識を身に付けましょう!
※HTML・CSSがわからないという方はこちらの記事をご覧ください。
概論
①WEBサイトの表示の仕組み
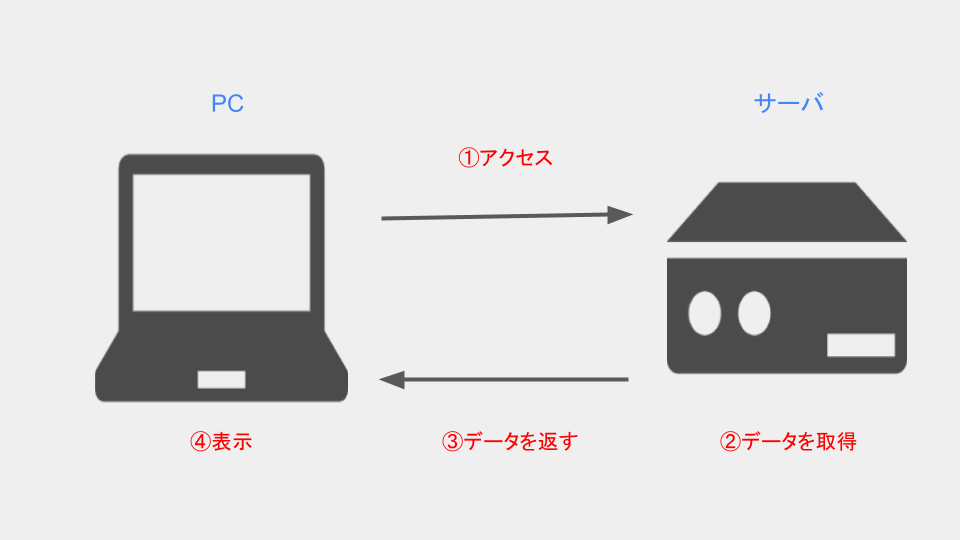
まず前提として、ウェブサイトにアクセスすると、下図①〜④のような流れで表示されます。

つまり、PCからサーバにアクセスし(上図①)、サーバ上のHTMLファイル等のデータを取得し(上図②)、PCにデータを返して表示する(上図③〜④)のです。
②JavaScriptとPHPの違い
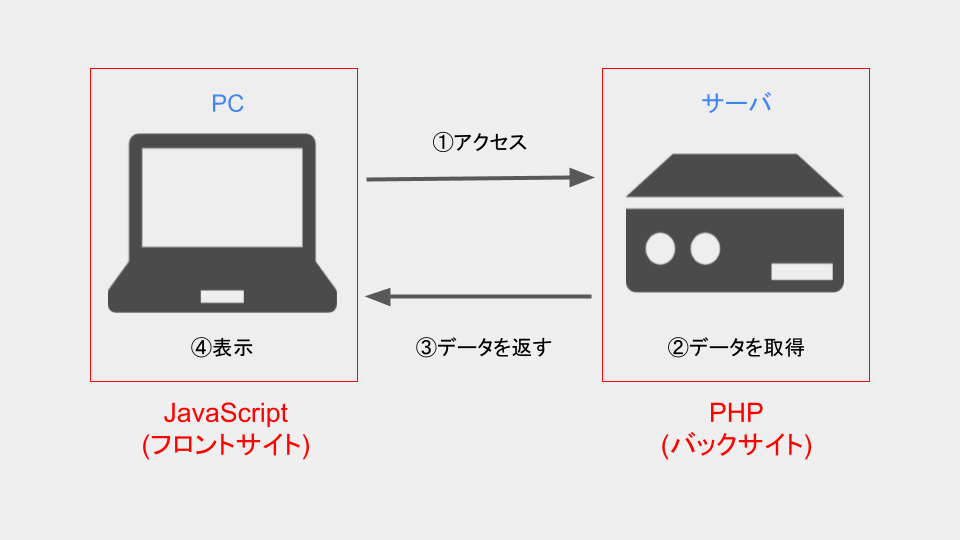
JavaScriptとPHPの大きな違いは、稼働するタイミングです。

JavaScriptの仕組み
JavaScriptが機能するのは上図の④のタイミングです。
つまり、JavaScriptはサーバから帰ってきたデータが表示される時に稼働するのです。
ボタンクリック等のブラウザ上のアクションを検知することも可能です。
よって、画面上の表示に影響を与えやすい言語といえます。
PHPの仕組み
PHPが機能するのは上図の②のタイミングです。
つまり、最初にブラウザからサーバにサクセスした時に稼働します。
よって、サーバとデータのやりとりをするのが基本的なお仕事です。
JavaScriptとPHPの具体的な機能
JavaScript

JavaScriptにできること
JavaScriptにできることは、「サイト上の表示を動的にすること」です。
HTML・CSSだけでは基本的には静的な動きのないサイトしかつくれませんが、JavaScriptを利用することによって視覚的なギミックを作成することが出来ます。
HTML・CSSで最低限のフロントエンドを実装することはできますが、アニメーションの実装やクリックの取得・ブラウザ上のデータのやりとりにはJavaScriptの知識が必須です
具体例と解説
①メニューをクリックで展開するようにする
②画像スライダーを実装する
③ページ内検索の実装
JavaScriptを使うと、アニメーションを実装したり、クリックを検知してアクションを起こすなどの挙動を実装できます。
①メニューをクリックで展開するようにする
クリック検知とアニメーションを組み合わせることで実装できます。
②画像スライダーを実装する
JavaScriptとCSSを組み合わせて、画像がスライドしているように見せることが可能です。①と基本的に同じですが、難易度はやや高いです。
③ページ内検索の実装
ブラウザに表示されているデータを検索することができます。
「ブラウザ上のデータのみ」であることがポイントです。
ページ上に表示されていない内容(データベースに保存されている内容)については検索することができません。これについては後述ののPHPで対応します。
jQuery
jQueryは、JavaScriptをより簡単に記載できるようにしたJavaScriptライブラリです。
JavaScriptのコードをより短く、より直感的に書くことができます。
Web制作の現場で頻繁に使われますので、こちらも是非マスターしておきましょう。
コード比較
id=”text”のテキストボックスの値を取得するサンプルです。
//JavaScriptの場合
let text = document.getElementById('text').value;
//jQueryの場合
let text = $("#text").val();コードが短く、直感的になっていますね。
PHP

PHPでできること
先述の通り、PHPの主な機能は「サーバとのデータのやりとり」です。
サーバにデータを送信・登録したり、サーバから取得したデータをサイトに表示するのが主な役割です。
サーバとデータのやりとりをすることを「バックエンド」といいます。
PHPとは、WEBサービスのバックエンドの機能を作るための言語なのです。
PHPではサーバとのやりとりを行いますので、動かすためには都度サイトをリロードする必要があります。
具体例と解説
①お問い合わせフォームからメールを送る
②ブログの記事を表示する。
③ユーザログイン機能を実装する
①お問い合わせフォームからメールを送る
フォームに入力された内容をメールサーバを経由して送信先に送っています。
②ブログの記事を表示する。
ブログの記事等をサーバ上のデータベースから取得して、ウェブサイトに表示しています。WordPressはこの仕組みを利用して記事の取得を行なっています。
③ユーザログイン機能を実装する
入力されたログイン情報情報とデータベースに登録されているアカウント情報が一致するかを確認し、問題がなければログインを許可します。
まとめ
JavaScriptはフロントエンドを動的にするための言語であり、PHPはバックエンドの機能を実装するための言語です
現在世界で最も使われているCMSである「WordPress」では多くの機能がPHPとJavaScriptで実装されています。
PHP・JavaScriptはWEBエンジニアには必須の言語であると言えるでしょう、
著者もWEBエンジニアとして3年程働いていますが、HTML・CSSだけではなく、PHPとJavaScriptの知識も必要な案件がほとんどです。
クライアントにも、「HTML・CSSは自分できる」という方はかなり多いので、PHPかJavaScriptのどちらかはできないとWEB系の案件を受託するのは難しいでしょう。
WEBエンジニアとして働くために、まずはどちらか一方でもマスターすることを目指しましょう!




コメント