はじめに
Web開発では頻繁に「修正指示」のやり取りが行われます。私は長年、この修正指示に課題を感じてきました。
そこで、Webサイトの問題をワンクリックでエンジニアに報告できるバグレポートアプリ「Catply(キャプトリー)」を、クラスリー株式会社と共同開発しました!
↓↓↓ Captly デモ動画(10秒で修正指示が完了)↓↓↓
今回の記事では、
・修正指示に感じている課題とは?
・Captlyで、どのように解決できるのか?
をご紹介します。

現在、Captlyを無料でお試し頂ける方を募集しています。Web開発に携わっていて、修正指示の効率化にご興味のある方は、上記のリンク先にある「無料ではじめる」からご連絡ください!
Web開発の修正指示とは
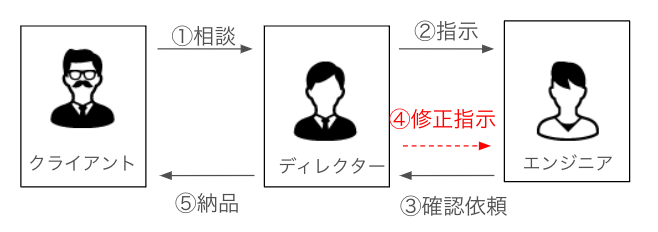
Webサイト制作やシステム開発の一般的な流れは以下の通りです。
① クライアントから依頼を受ける
② エンジニアへ指示を出す
③ 作業完了後にディレクターへ報告をする
④ 動作検証などのチェックを行い、必要に応じて修正を行う
⑤ クライアントへ報告をする

④の「必要に応じて修正を行う」を滞りなく進めるため修正指示が行われるのですが、あまり効率化されていないため、しばしば開発業務を圧迫してしまいます…。
Web制作の修正指示、ココが大変!
修正指示を行う人の課題(クライアント/広告代理店/Webディレクターなど)
修正指示の一般的な流れは以下の通りです。
① スクリーンショットを撮影する
② スクショ画像に指示を書き込む
③ メールやSlackなどで指示を出す
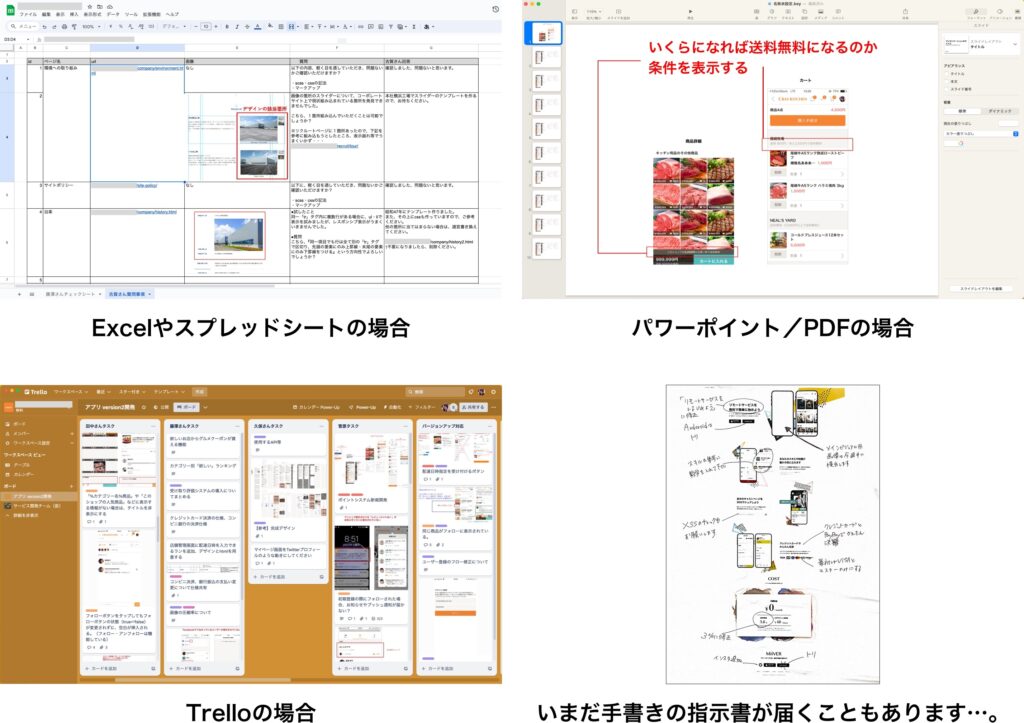
結果、以下のような指示書がエンジニアに届きます。

1件あたりの修正指示作業は2〜3分ほどですが、修正件数が10件、20件と増えてしまうと、それだけで数時間かかる場合もあります。
修正指示を受ける人の課題(デザイナー/エンジニア/ライターなど)
修正指示書は、Excelやスプレッドシート、PowerPointやPDF、AUNやTrelloと、書き手によってバラバラ。手書きの修正指示が届いた時はゲンナリします…。
・スクショやURLがなくて、どこを修正するのかわからない!
・エラー発生時の説明が不足していて再現できない!
・指示書が五月雨式に届くので、修正タスクの管理が煩雑になる!
なんてことも日常茶飯事です。
修正指示の負担を削減したい!
システムのコードを書くことに集中したいのに、修正指示への対応で時間が溶けていく…。
そこで開発したのが、バグレポートアプリ「Captly(キャプトリー)」です

バグレポートアプリ「Captly(キャプトリー)」とは?
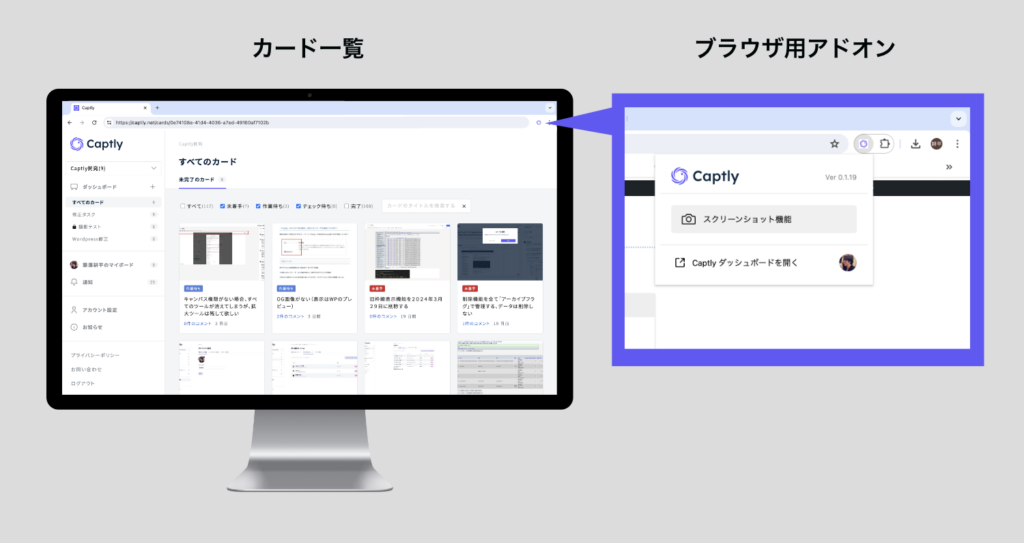
Captlyは、修正指示の効率化を目的に開発されたブラウザ用のアドオンです。
アドオンをワンクリックするだけで、スクショ画像やURL、ページタイトルやブラウザ情報など、およそ修正に必要と思われる情報を自動的に取得します。

わずか10秒で指示書が完成!
使い方はアドオンをクリックするだけ!わずか10秒で修正指示が完了するので、2〜3分かかっていた作業時間を約80%〜95%ほど削減できます。
① スクリーンショットやURLを取得
② ワークスペースメンバーへ自動的に共有
③ ブラウザから直接指示を書き込み

エンジニアへの指示出しも自動化!
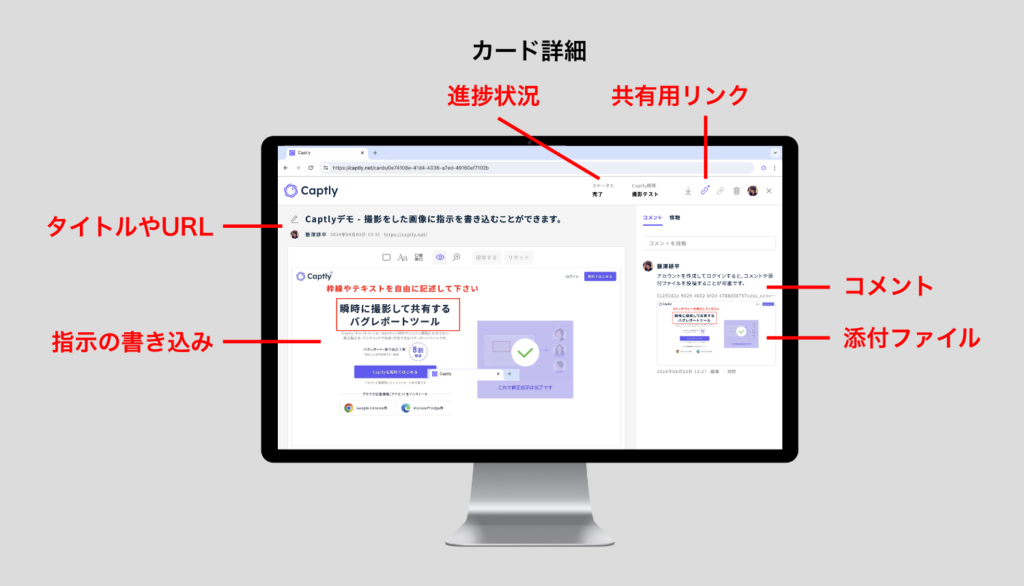
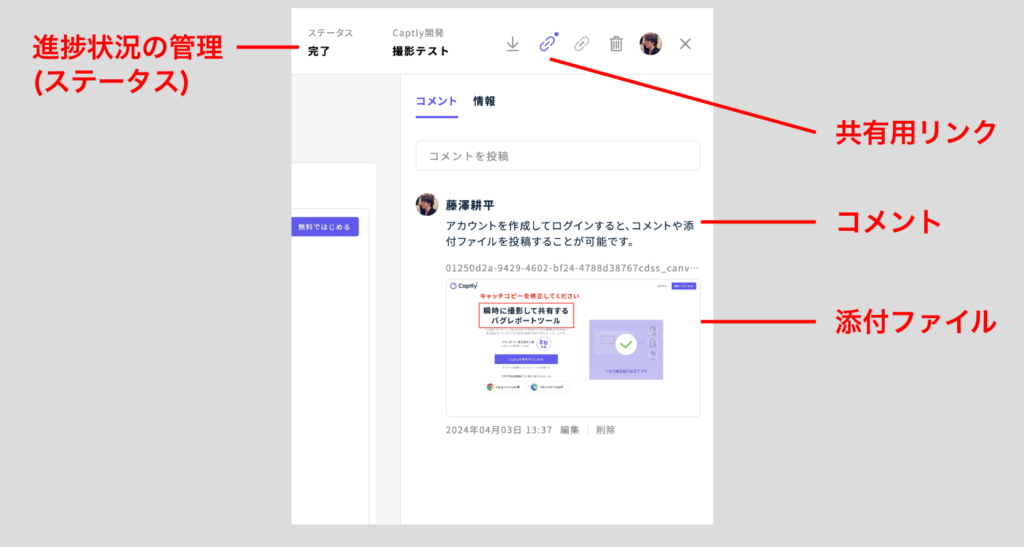
取得した情報は「カード」と呼ばれる形式に整理され、ワークスペースに招待しているクライアントや開発メンバーへ自動的に共有されます。
また、コメントや添付ファイルを投稿したり、進捗状況を管理したりできるので、チームでタスクを処理することも容易です。

ブラウザから直接指示を書き込み可能!
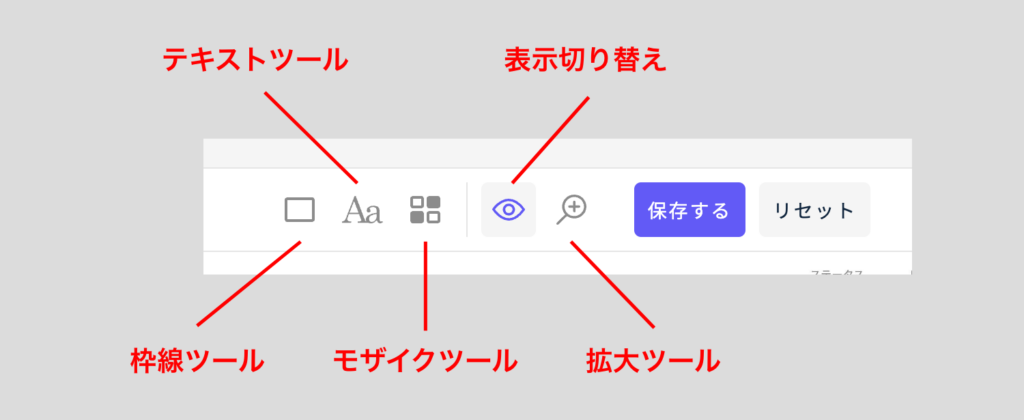
スクショ画像には、ブラウザから枠線やテキストを書き込むことができます。
もう、デザインツールやパワポで指示を書き込む必要はありません。

SlackやChatworkなどのツールで共有可能
作成したカードは、共有用リンクを発行することで、普段使用しているSlackやChatwork、メールやLINEなどで、かんたんに共有可能です。

こんな時にCaptly
広告代理店やWeb会社の方で、
① 修正指示を作成するのも、読むのも大変…。
② 打ち合わせ中に書いたメモを、指示書にまとめるのが面倒…。
③ パワポやデザインツールで指示を書き込むのは苦手だ…。
④ Javascriptやシステムで動作するWebサイトの修正指示が大変…。
という方は、ぜひCaptlyをお試しください!
Captlyは無料です
修正指示の負担を削減したくてCaptlyを開発しました。
一部の機能は有料になりますが、基本機能は全て無料でご利用いただけます。
修正指示、爆発しろ!
と思ったことのある方は、リンク先にある「無料ではじめる」よりお問い合わせ下さい。
Web業界で働く人々に幸あれ!




コメント