概要
自作chrome拡張機能を使えば、簡単に表示しているサイトのスクリーンショットを撮影することが可能です。
撮影のみであれば数行のコードで実装できますので試してみましょう。
コード
manifest.json
{
"name": "スクショ",
"version": "1.0",
"description": "スクショを撮影します",
"manifest_version": 3,
"permissions": [
"activeTab"
],
"action": {},
"background": {
"service_worker": "background.js"
}
}
background.js
//アイコンクリックで実行
chrome.action.onClicked.addListener(function (tab) {
//ブラウザのアクティブなタブに表示している画面をスクショに撮る。
chrome.tabs.captureVisibleTab(null, { format: 'png' }, function (imageData) {
//データ表示(バイナリ形式)
console.log(imageData);
});
});
基本の使い方
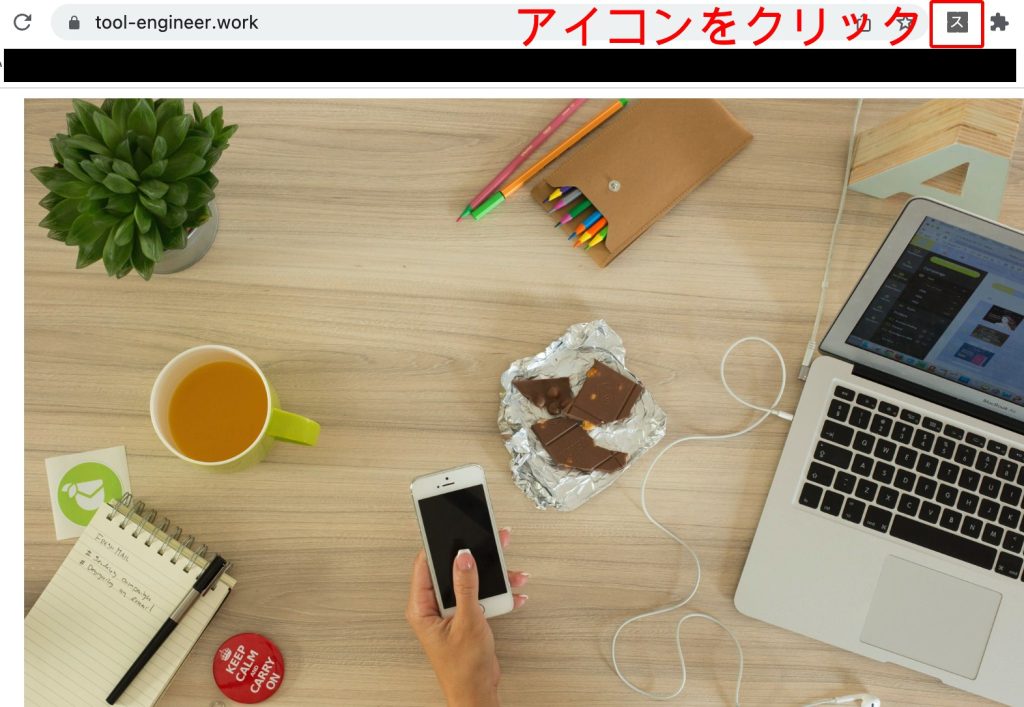
chome拡張機能に追加して、タブバーに表示して、アイコンをクリックするだけです。
※自作拡張機能追加の手順についてはこちら(外部サイト)をご参照ください。

自作Chrome拡張機能をテストする方法
Chromeの拡張機能は、JavaScriptでプログラミングできれば比較的容易に作成できます。しかし作成した拡張機能を...
アイコンをクリックすると・・・

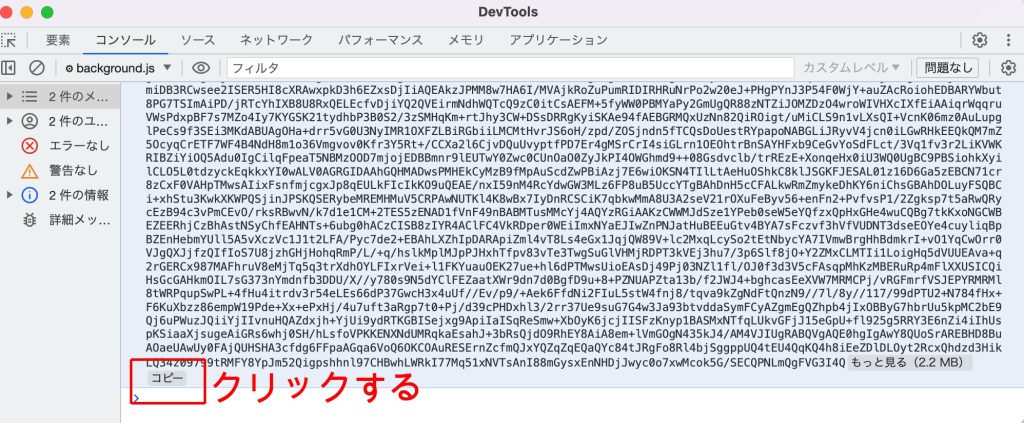
service_workerのコンソールにバイナリが表示されます。

バイナリのままでは表示を確認できないので、画像のようにコピーします。
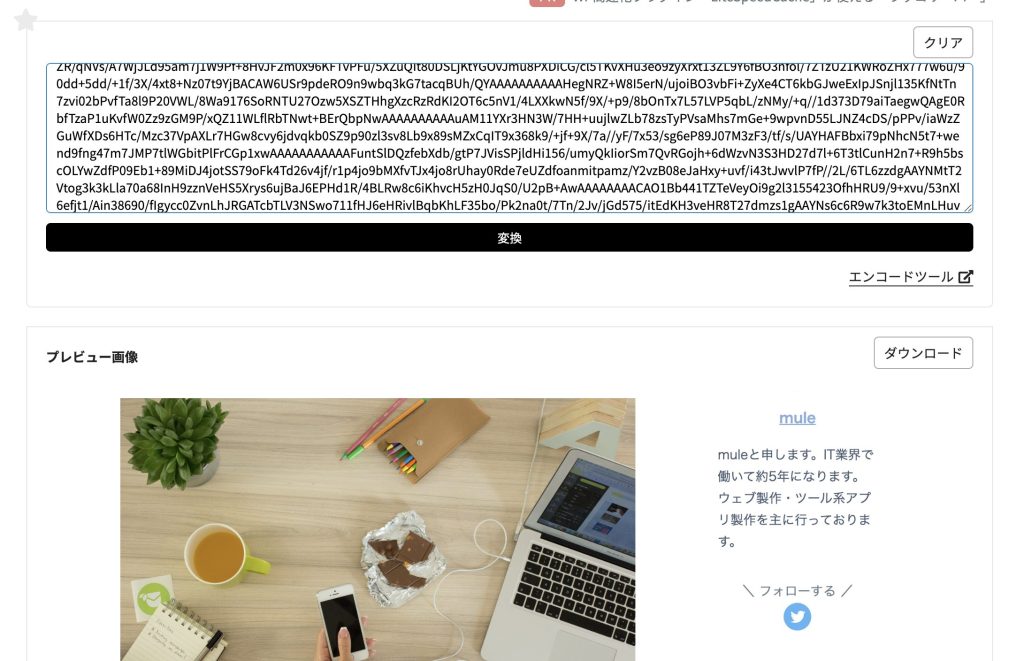
ラッコツールに「Base64→画像デコード」というものがあったので、こちらに貼り付けてみます。

無事に撮影できていることがわかります。
バイナリデータは、<img src=”バイナリデータ”> のようにして、表示することも可能です。
参考
Chrome Developers公式:chrome.tabs



コメント