templatesディレクトリとは
srcディレクトリでは、ウェブアプリケーションの中心となる、MVCモデルのうちV(View)の設定を行います。
MVCモデルの解説については、下記外部サイト様をご参照ください。

srcディレクトリと同様に、WEB開発時にもっともよく触るディレクトリです。
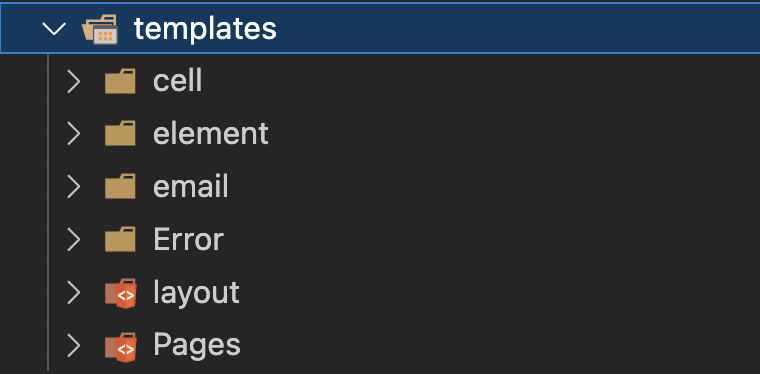
初期ディレクトリ構造

このうちいくつかを抜粋して解説します。
element
ディレクトリを開いてみると、下記のようにflashというディレクトリが入っています。

公式によると、このディレクトリは下記のように使うとのこと。
『フォームの処理後やデータの確認のために表示する一回限りのメッセージ通知に 使用します。』
具体的に言うと、フォーム送信時の「送信成功しました」のような、一時的に表示するメッセージ等に使うようです。
その名の通り、メール送付時に用いるテンプレートが入っています。
Error
こちらもその名の通り、エラー画面の表示ですね。
ErrorsControllerと組み合わせて、404や403など、エラー画面ごとに表示を切り替えるのも可能なようです。
layout
こちらは公式によれば下記のように解説されています。
『レイアウトにはビューをくるむ表示コードが入ります。すべてのビューから見えて欲しいものは レイアウトに配置されるべきです。』
htmlで言うと、head要素に記載するスニペット情報や、headerやfooterなどの各ページ共通の要素に関する記載を行います。
非常に重要な内容ですので、コードを見てみましょう。
コード全文
<?php
$cakeDescription = 'CakePHP: the rapid development php framework';
?>
<!DOCTYPE html>
<html>
//headの指定
<head>
//文字セット
<?= $this->Html->charset() ?>
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>
//description
<?= $cakeDescription ?>:
//タイトル
<?= $this->fetch('title') ?>
</title>
<?= $this->Html->meta('icon') ?>
<link href="https://fonts.googleapis.com/css?family=Raleway:400,700" rel="stylesheet">
//読み込むCSSを指定
//webroot/css以下のnormalize.min.css, milligram.min.css, cake.cssを指定している。
<?= $this->Html->css(['normalize.min', 'milligram.min', 'cake']) ?>
<?= $this->fetch('meta') ?>
//指定したCSSを読み込み
<?= $this->fetch('css') ?>
<?= $this->fetch('script') ?>
</head>
<body>
//共通のheader
<nav class="top-nav">
<div class="top-nav-title">
<a href="<?= $this->Url->build('/') ?>"><span>Cake</span>PHP</a>
</div>
<div class="top-nav-links">
<a target="_blank" rel="noopener" href="https://book.cakephp.org/4/">Documentation</a>
<a target="_blank" rel="noopener" href="https://api.cakephp.org/">API</a>
</div>
</nav>
//共通のメインコンテンツ部分
<main class="main">
<div class="container">
<?= $this->Flash->render() ?>
//テンプレートファイルを読み込み
//urlが.../users/sampleであれば/templates/users/sample.phpを読み込む。
<?= $this->fetch('content') ?>
</div>
</main>
//共通フッター
<footer>
</footer>
</body>
</html>
先述の通り、head要素やheader・footer要素等の、各ページ共通の要素に関する記載がされていることがわかります。
特に指定しなければ、各ページの共通部分については、このファイルに記載されている内容が反映されます。
Pages
DBと連携しないページ(静的ページ)のテンプレートファイルが設置されます。
Controllerに対応するTemplateの作成
初期状態では、Controllerに対応する(DBと連携した)ページのテンプレートは作られていません。
まずはBakeコマンドで作ってみましょう。
これまでの記事でも使っていた、DBのusersテーブルのテンプレートを作ります。

bin/cake bake template users
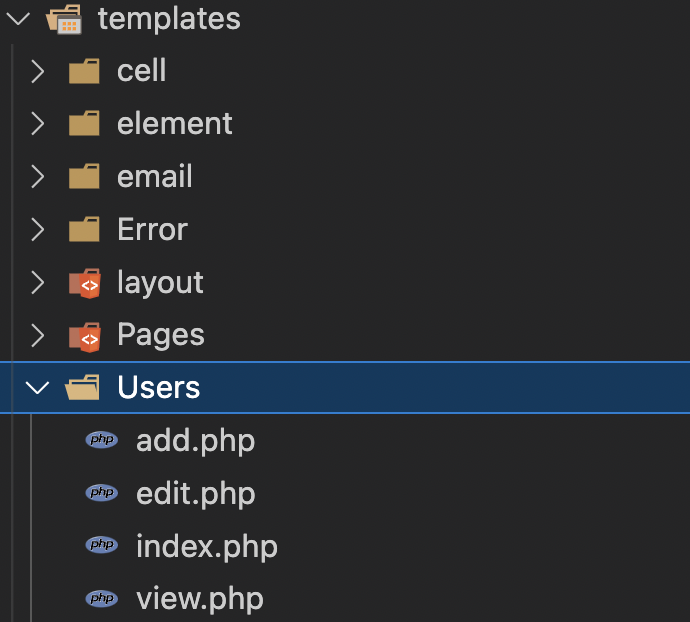
これで、以下のようなディレクトリができます。

templates直下に、Usersディレクトリができています。
実際にページを表示する
CakePHPのルーティング
前回の記事で、UsersControllerは既に作成していますので、これで実際にページを表示することができます。
CakePHPでは、デフォルトではコントローラ名と関数名によってURLが決まります。
つまり、https://”ドメイン”/コントローラ名/関数名がデフォルトパスになります。
そして、この関数名と同名のtemplateファイルが、描画のために読み込まれます。
テキストだけではイメージしにくいので、ファイルの内容を確認してみましょう。
ControllerとTemplate
UsersController
UsersControllerに下記のような、index()という関数があります。
//UsersController
public function index()
{
//DB からusersのデータを全て取得
$users = $this->paginate($this->Users);
//templatesに渡す
$this->set(compact('users'));
}
この関数と連携するTemplateはtemplates/users/index.phpです。
DBからusersのデータ(以下の画像)を全て取得して、該当テンプレートに渡しています。

templates/users/index.php
//templates/users/index.php
<?php
/**
* @var \App\View\AppView $this
* @var iterable<\App\Model\Entity\User> $users
*/
?>
<div class="users index content">
<?= $this->Html->link(__('New User'), ['action' => 'add'], ['class' => 'button float-right']) ?>
<h3><?= __('Users') ?></h3>
<div class="table-responsive">
<table>
<thead>
<tr>
<th><?= $this->Paginator->sort('id') ?></th>
<th><?= $this->Paginator->sort('name') ?></th>
<th class="actions"><?= __('Actions') ?></th>
</tr>
</thead>
<tbody>
//$usersのデータをリスト表示
<?php foreach ($users as $user): ?>
<tr>
<td><?= $this->Number->format($user->id) ?></td>
<td><?= h($user->name) ?></td>
<td class="actions">
<?= $this->Html->link(__('View'), ['action' => 'view', $user->id]) ?>
<?= $this->Html->link(__('Edit'), ['action' => 'edit', $user->id]) ?>
<?= $this->Form->postLink(__('Delete'), ['action' => 'delete', $user->id], ['confirm' => __('Are you sure you want to delete # {0}?', $user->id)]) ?>
</td>
</tr>
<?php endforeach; ?>
</tbody>
</table>
</div>
<div class="paginator">
<ul class="pagination">
<?= $this->Paginator->first('<< ' . __('first')) ?>
<?= $this->Paginator->prev('< ' . __('previous')) ?>
<?= $this->Paginator->numbers() ?>
<?= $this->Paginator->next(__('next') . ' >') ?>
<?= $this->Paginator->last(__('last') . ' >>') ?>
</ul>
<p><?= $this->Paginator->counter(__('Page {{page}} of {{pages}}, showing {{current}} record(s) out of {{count}} total')) ?></p>
</div>
</div>
Controllerから取得したusersのデータをforeach文ですべて表示しています。(22~33行目)
ページのURLはhttps://”ドメイン”/”コントローラ名”/”関数名(テンプレートファイル名)”なので、このページは以下のurlで表示できます。
https://”ドメイン”/users/index
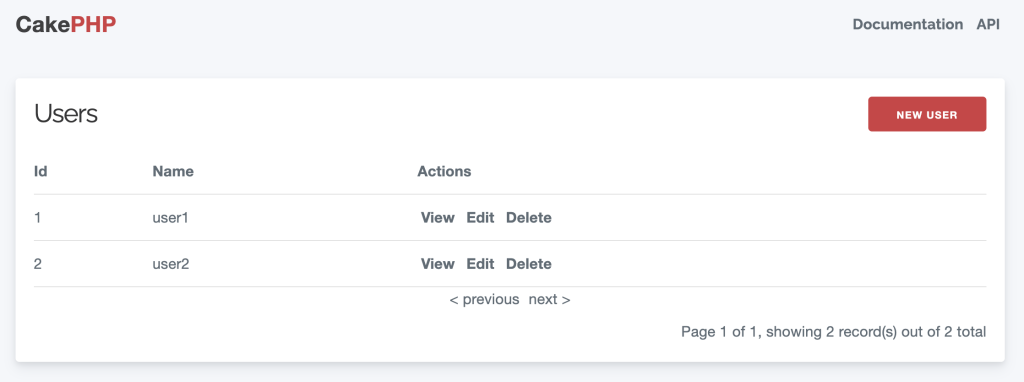
表示は以下の画像のようになります。

userの一覧が表示されています。
ちなみに、urlのパスの最後が/indexの場合には省略することが可能です。
つまり、先述のページは、以下のurlでも表示できます。
https://”ドメイン”/users/
補足:ルーティングの指定
上記のような、デフォルトルーティングでページを表示できるのはもちろんですが、config/routes.phpを編集することで、ルーティングを任意することも可能です。
詳細は、以下の記事をご参照ください。
補足
CakePHP公式:Views




コメント