どんな時に起きる?
固定ページのパーマリンクと同名のディレクトリが存在する。
403エラーがが発生するのは、静的ページのディレクトリと同名の固定ページコンテンツが存在するケースです。
これだけではピンと来ないと思うので、具体的な事例を見てみましょう。
解決策
以下の解決策は、色々なサイトで紹介されています。
以下のように記載した「index.php」を静的サイトのディレクトリ内に設置するだけです。
<?php
/**
* Front to the WordPress application. This file doesn't do anything, but loads
* wp-blog-header.php which does and tells WordPress to load the theme.
*
* @package WordPress
*/
/**
* Tells WordPress to load the WordPress theme and output it.
*
* @var bool
*/
define( 'WP_USE_THEMES', true );
/** Loads the WordPress Environment and Template */
/** ここにWPトップの「wp-blog-header.php」のパスを記載する。
require( '../wp-blog-header.php' );
ただし、「なぜこれで解決するのか?」というのがわからなかったので、自分なりに調べてまとめてみた次第です。
問題なく見られる例
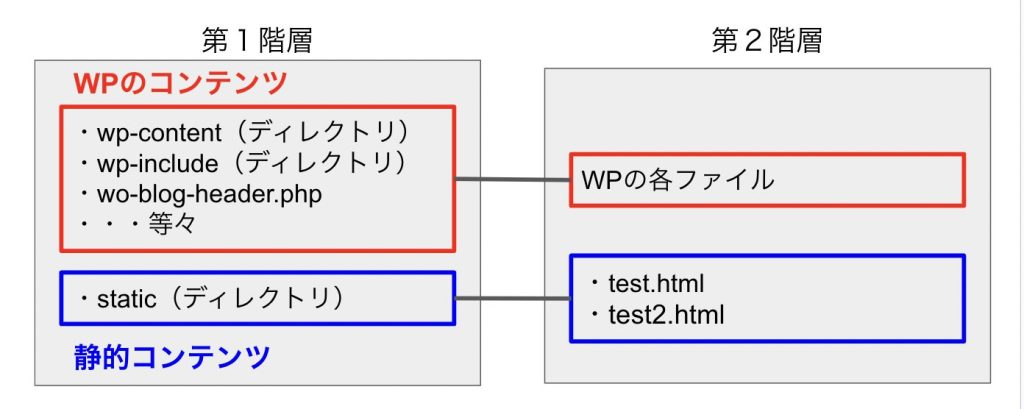
画像の例を見てください。
WPコンテンツと静的コンテンツが共存しており、静的コンテンツは以下のふたつがあります。

この場合下記のふたつのurlを見た場合には、静的サイトが表示されます。
※urlをsample.comと仮定する
・sample.com/test1.html
・sample.com/text2.html
そして、それ以外のパスを指定した場合にはwordpress内のコンテンツが表示されるわけです。
例)sample.com/text3/ ・・・この場合、wordpress内のコンテンツを表示しようとする
これは、大抵のWEBサーバの仕様上、以下のように表示するファイルを探すためです。
①urlで指定したディレクトリ・ファイルを探す。(静的サイトを表示しようとする)
②↑が見つからなければWPのコンテンツを探す。
問題が発生するケース
具体例
では、どんな場合に問題が発生するのでしょうか?
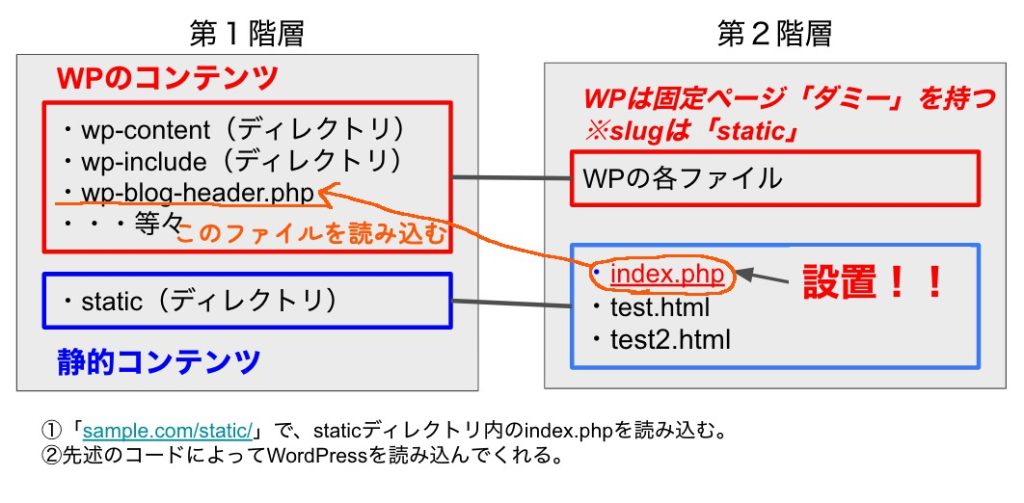
環境は画像のように先ほどとほぼ同じですが、WP環境に以下の固定ページがあるとします。
●固定ページ
・タイトルは「ダミー」
・パーマリンクは「sample.com/static」

この場合に、「sample.com/static」で固定ページを表示しようとすると、403エラーが発生します。
原因
以下のような流れでエラーが発生するようです。
①URLが、「sample.com/static」なので、サーバはディレクトリ「static」を探す。
②ディレクトリは存在するので、ディレクトリ内の「index.html」や「index.php」を探す。
※これはほぼ全てのWEBサーバに共通する仕様です。
③↑の「index.html」や「index.php」は存在しない。
④ディレクトリ「static」をブラウザ表示する権限はユーザに与えられていないので、403エラー発生
ポイントは、ディレクトリ「static」が存在し、かつ「index.html・index.php」が存在しないことです。
同名のディレクトリが存在してしまうので、サーバがそちらを参照してしまい、403エラーとなるわけですね。
解決策:先述のindex.php
先述の以下のコード「index.php」はWordPressのトップ階層にある「wp-blog-header.php」を読み込むためのものです。
//index.php
<?php
/**
* Front to the WordPress application. This file doesn't do anything, but loads
* wp-blog-header.php which does and tells WordPress to load the theme.
*
* @package WordPress
*/
/**
* Tells WordPress to load the WordPress theme and output it.
*
* @var bool
*/
define( 'WP_USE_THEMES', true );
/** Loads the WordPress Environment and Template */
/** ここにWPトップの「wp-blog-header.php」のパスを記載する。
require( '../wp-blog-header.php' );
上記のindex.phpをディレクトリstatic内に設置します。

これによって、stacicディレクトリ内のindex.phpが読み込まれます。
index.phpがwordpressコンテンツを読み込んでくれるので、slugが「static」の固定ページを読み込んでくれるわけですね。



コメント