概要
今回はCakePHP4でのviewの一部分を共通化する方法について解説します。
フロント構築をする際に、ヘッダーやフッター、サイドバーなど、各ページに共通して読み込む要素は、別ファイルに切り分けて読み込むのが一般的です。
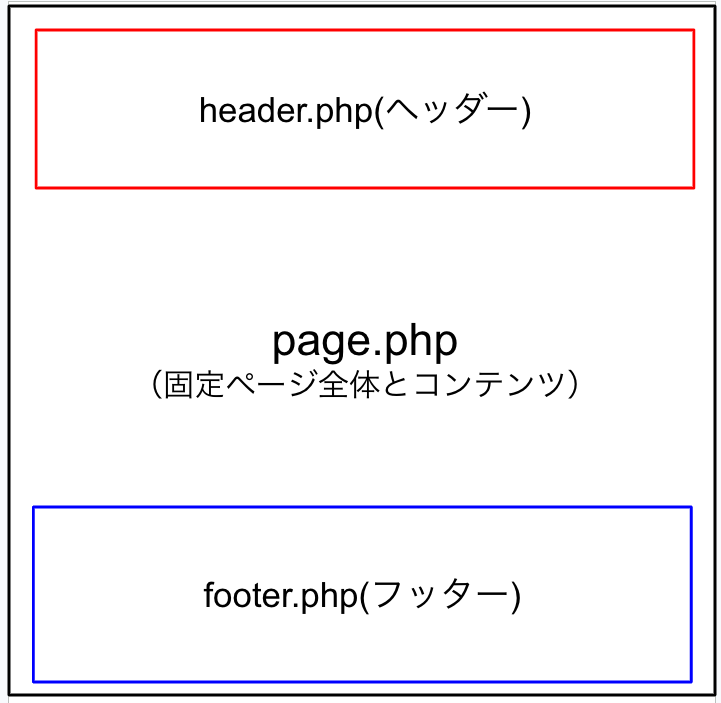
例えば、WordPressでは画像のような構成が一般的です。

CakePHPでもこのような構成でサイトを構築することが可能です。
前提
共通部分の描画
共通部分の描画はtemplates/layout/default.phpで行われています。
※templatesディレクトリの構成については下記の記事をご参照ください。
コードの内容
templates/layout/default.php
下記は、初期状態のdefault.phpを一部編集したものです。
<?php
・・・省略
<body>
//ヘッダーーーーーーーーーーーーーーーーー
<header>
<p>headerだよ</p>
</header>
//ヘッダーーーーーーーーーーーーーーーーー
<main class="main">
<div class="container">
<?= $this->Flash->render() ?>
//コンテンツの読み込み
<?= $this->fetch('content') ?>
</div>
</main>
//フッターーーーーーーーーーーーーーーーー
<footer>
<p>footerだよ</p>
</footer>
//フッターここまでーーーーーーーーーーーー
</body>
</html>
ヘッダーやフッターなど、各ページ共通で読み込む内容がここに記載されています。
特に指定をしなければ、各ページに自動で読み込まれます。
ヘッダーやフッターをさらに別のファイル切り分けるには?
概要に記載したwordpressの構成のように、ヘッダーやフッターを別ファイルに切り分けるためにelementを利用します
elementを使って、パーツを作成する
elementを使えば、ヘッダーやフッターのようなパーツを作成することが可能です。
templates/elementディレクトリにheader.phpとfooter.phpを作成しましょう。
templates/element/header.php
<header>
<p>headerだよ</p>
</header>
templates/element/footer.php
<footer>
<p>footerだよ</p>
</footer>
default.phpから読み込む
先述のdefault.phpにはヘッダーとフッターが直書きされていましたが、これをelementを読み込む形に修正します。
下記のように読み込みます。
<?= $this->element('ファイル名') ?>
templates/layout/default.php
<?php
・・・省略
<body>
//ヘッダーをelementから読み込むーーーーー
<?= $this->element('header') ?>
<main class="main">
<div class="container">
<?= $this->Flash->render() ?>
//コンテンツの読み込み
<?= $this->fetch('content') ?>
</div>
</main>
//フッターをelementから読み込むーーーーーー
<?= $this->element('footer') ?>
</body>
・・・省略
これでヘッダーとフッダーを別ファイルに切り分ける作業が完了しました。
参考
・CakePHP 4.x Strawberry Cookbook:View



コメント