デバッグモード
概要
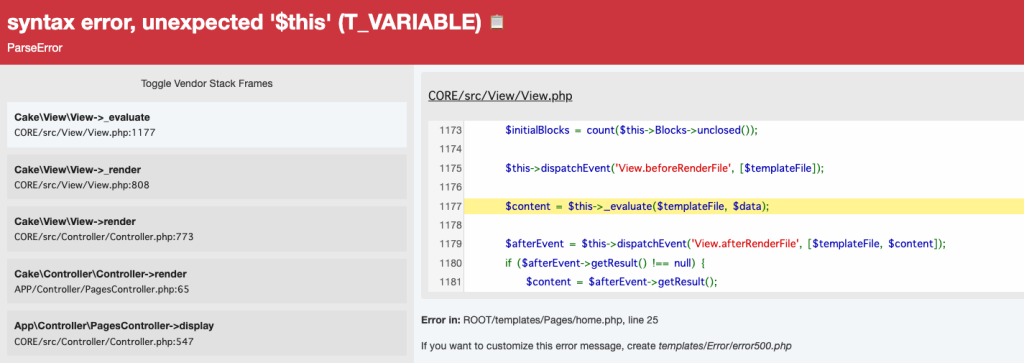
デバッグモードにすると、以下のように管理画面上でエラーメッセージの内容をエラー箇所を含めて具体的に確認することができます。

エラーの行数も具体的に教えてくれますので、これを使えば開発を便利に行えます。
ただし、このままサービスを公開すると一般ユーザにも見えてしまうことになるので、公開時には表示されないようにする必要があります。
設定方法
デバッグモードのon/off切り替えはconfig/app_local.phpから行います
'debug' => filter_var(env('DEBUG', true), FILTER_VALIDATE_BOOLEAN),
上記のコードでは、エラーモードがオン(true)になっています。
※デフォルトではtrue。
これをoff(false)に設定してみます。
'debug' => filter_var(env('DEBUG', false), FILTER_VALIDATE_BOOLEAN),
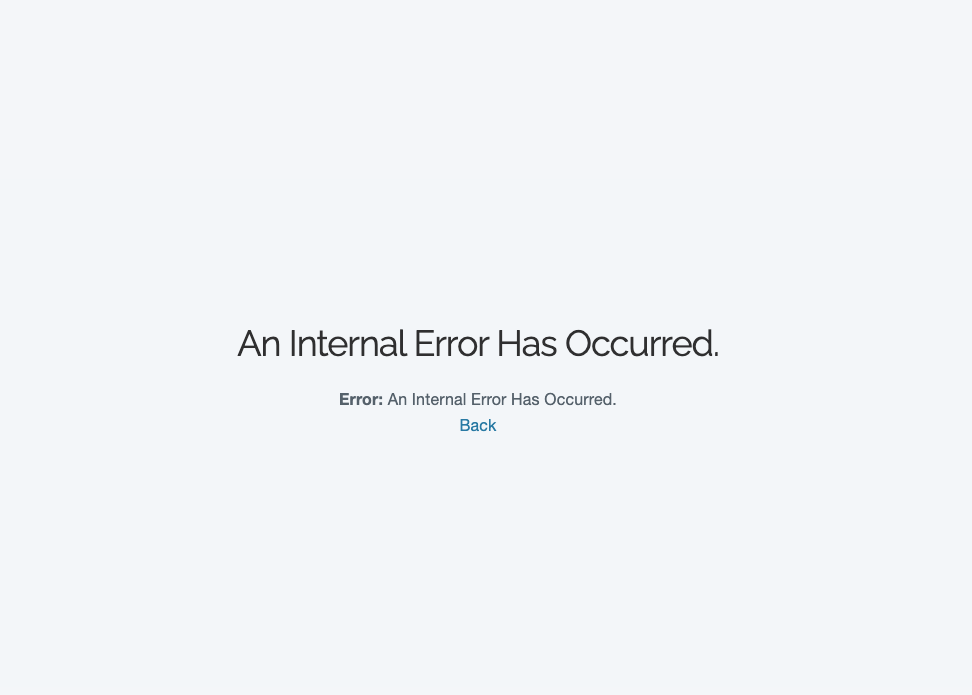
すると画像のように、デフォルトのエラー画面(templates/403.php)が表示されます。

デバッグモードが利用できないケース
デバッグモードは非常に便利なのですが、以下のケースでは利用できません。
●デバッグモードを利用できないケース
①WEBサイトが公開済みの場合
②APIを作成した場合など、画面を表示しない場合
①は先述しましたので、②について解説します。
画面を表示しない場合はデバッグモードが使えない
例えば、フロントサイトが別のURLにあって、CakePHPではAPIのみを作成しているとします。
この場合フロントエンドからAPIにアクセスしてエラーが発生したとします。
この場合には、そもそもCakePHPでサイトを描画していませんので、先述のデバッグモード画面を表示することができないわけです。
error.logとdebug.log
概要
ログファイルを確認すれば、デバッグモードがオフでもエラー内容やエラー箇所を特定することができます。
ファイルの存在する階層は以下です。
/...cakePHPを設置した階層までのパス/logs
この階層に、デフォルトでは以下二つのエラーログファイルが生成されます。
・error.log
・debug.log
確認方法
sshアクセスして、以下のようにcat等のコマンドで確認します。
cat /...cakePHPを設置した階層までのパス/logs/error.log
//実行すると最新のエラーが表示される(サイト冒頭のエラー)
・・・
・・・過去のエラー
2023-07-29 08:40:33 error: [ParseError] syntax error, unexpected '$this' (T_VARIABLE) in /...cakePHPを設置した階層までのパス/templates/Pages/home.php on line 25
Stack Trace:
テキストのみの表示ですので、冒頭のデバッグモードよりもかなり見づらくはなりますが、このログを追っていくことでエラー原因を特定することが可能です。
error.logとdebug.logの違い
error.logとdebug.logでは、記載されるエラーメッセージの種類が違います。
・config/app_local.php
'Log' => [
'debug' => [
'className' => FileLog::class,
'path' => LOGS,
'file' => 'debug',
'url' => env('LOG_DEBUG_URL', null),
'scopes' => false,
//'notice', 'info', 'debug'のメッセージが表示される
'levels' => ['notice', 'info', 'debug'],
],
'error' => [
'className' => FileLog::class,
'path' => LOGS,
'file' => 'error',
'url' => env('LOG_ERROR_URL', null),
'scopes' => false,
//'warning', 'error', 'critical', 'alert', 'emergency'のメッセージが表示される
'levels' => ['warning', 'error', 'critical', 'alert', 'emergency'],
],
error.logの方が記載されるエラーの範囲が広く漏れはないのですが、その分だけエラー原因を特定しづらい印象です。
まとめ:何を見てエラーチェックをするか?
一番見やすいのは、デバッグモードで画面表示する方法です。
error.logは情報量が多く、確認作業が煩雑です。
なので、私は以下の順でエラーチェックをしています。
①(可能ならば)デバッグモード
②debug.log
③error.log



コメント